UIUXクイズ - 03.料金表デザイン

こんにちは。LYZONのWEBデザイナー キムと申します。
UIUXクイズ第3弾です!
第1弾と第2弾をまだご覧になっていない方は、まず下記のリンクから確認お願いします。
今回はサブスクリプションでよく使われる料金表のデザインです!
まず、A案とB案のデザインを確認してみましょう。
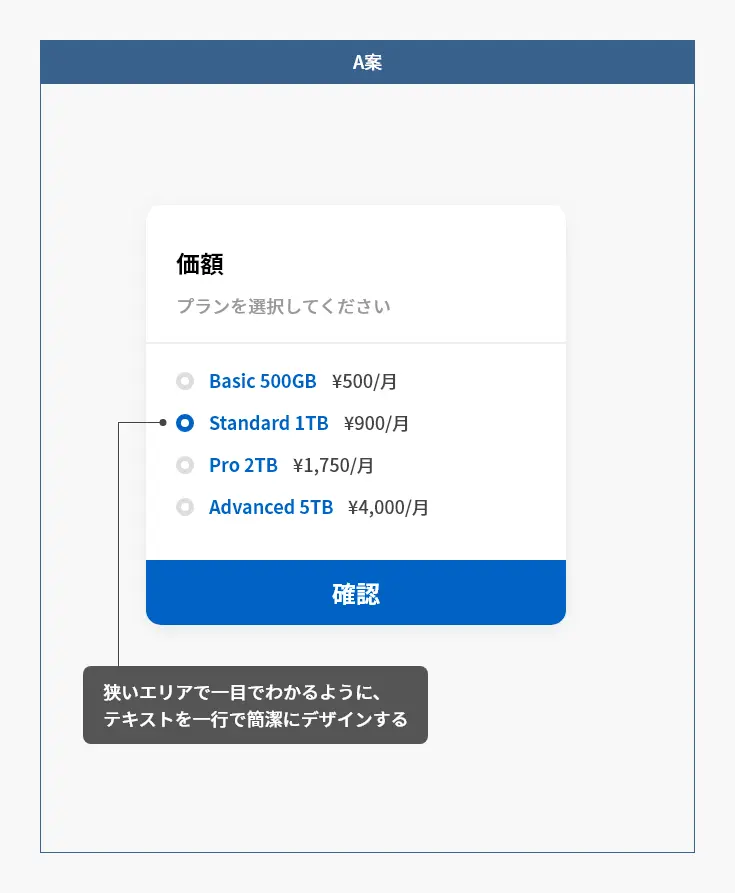
デザイン - A案

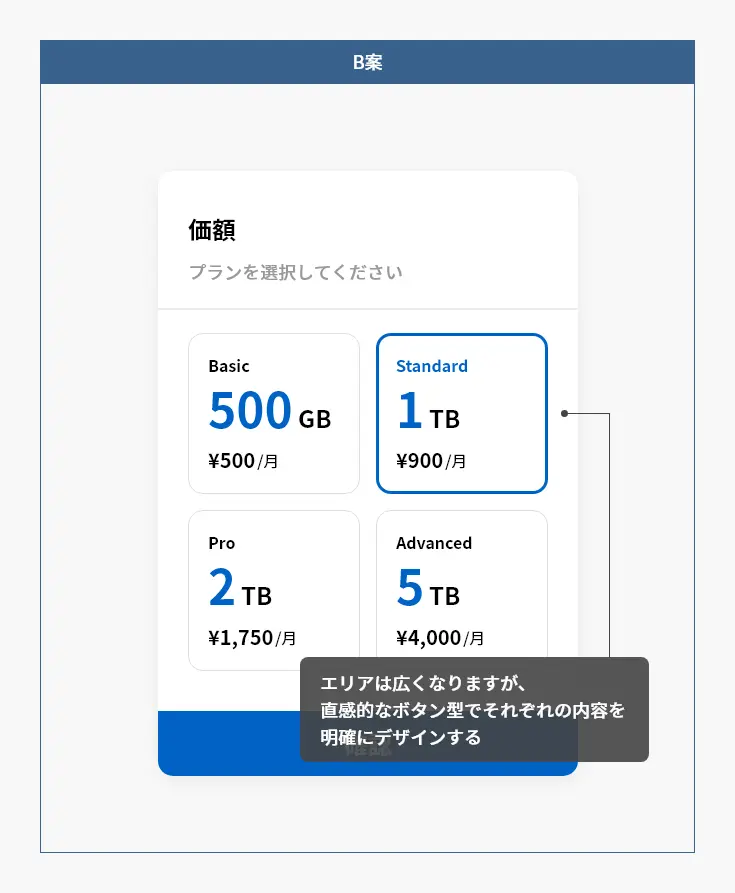
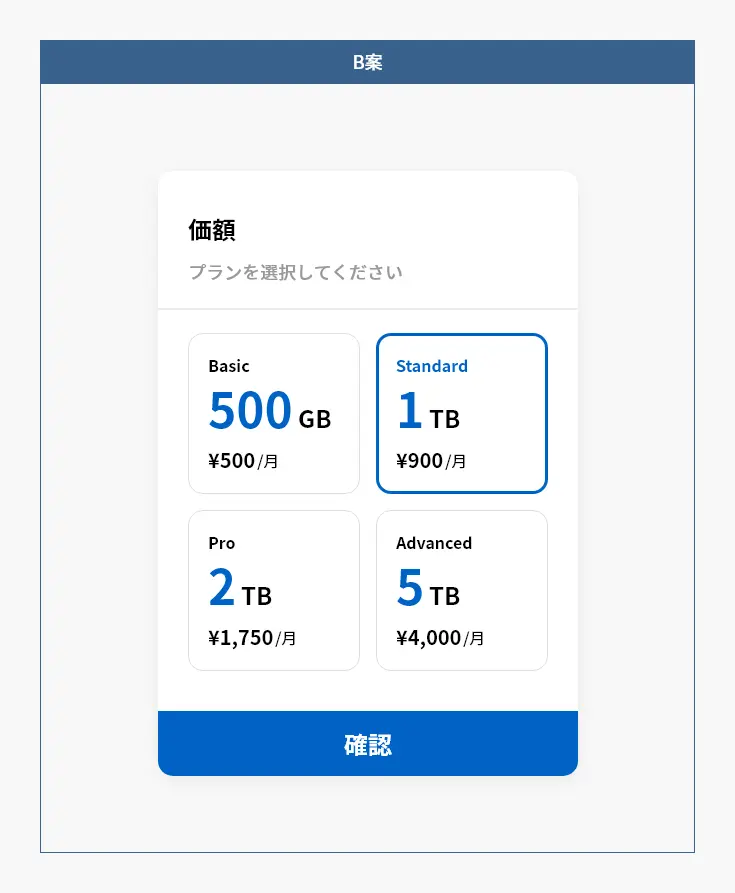
デザイン - B案

A案のデザインでは、ラジオボタンを使用していますね。
エリアは狭くなっており、各プランの内容はテキスト一行でデザインされています。
一方、B案のデザインでは、エリアはA案より広くなり、直感的なボタンデザインを使用して、プランの内容が明確に確認できます。
では、どちらが正解だと思いますか?
正解は。。。
正解はB案のデザインです!

解説
まず、このようなUIデザインで最も重要なのは「内容」です。
各要素のレイアウトは同じであっても、プランの内容が異なる場合、その違いをユーザーに明確に伝えることが必要です。
ユーザーが内容を直感的に理解しやすいデザインにすることが求められます。
なので、ラジオボタンを使用して1行にテキストを並べるだけでは可読性が低下する恐れがあります。
ここでは、思い切ってボタンを大きくし、内容を明確にデザインしたB案が最適なデザインとなります。
最後に
今回のUIUXクイズでは、サブスクリプションの料金表デザインについて考えました。
A案とB案の比較を通じて、ユーザーに内容をわかりやすく伝えるデザインの重要性を確認しました。
ユーザーが直感的に理解しやすいデザインを目指すことは、UIデザインにおいて常に重要です。
今回のUIUXクイズを通じて、より良いデザインのために参考になれば幸いです。
次回のUIUXクイズもお楽しみに!
※このデザインは、様々な海外からのベンチマーキングでデザインの深い意味はなくビジュアルのみデザインされたことを通知します。
Sitecore SXAサイト構築では中核を担うなど、Webデザイン・コーディング幅広く担当している。2017年入社。
美容も気遣うLYZONデザインユニットのムードメーカー。