UIUXクイズ - 01.ポップアップデザイン

UIUXクイズ - 01.ポップアップデザイン
はじめに
こんにちは。LYZONのWEBデザイナー キムと申します。
皆さんはWEBサイトを見る時、どういうデザインが見やすいと思いますか?
使いにくかったサイトの経験はありますか?
普段意識することはあまりないかもしれませんが、UIUXを工夫することでWEBサイトのデザインは大きく変わります。
この記事では簡単なUIUXクイズを出題して、みなさんと一緒に考えてみたいと思います。
まずは、ポップアップデザイン2案を紹介し、どちらのデザインが正解に近いものか、考えてみてください。
その後、正解の発表とその理由を解説したいと思います。
まず、デザインを確認しましょう。
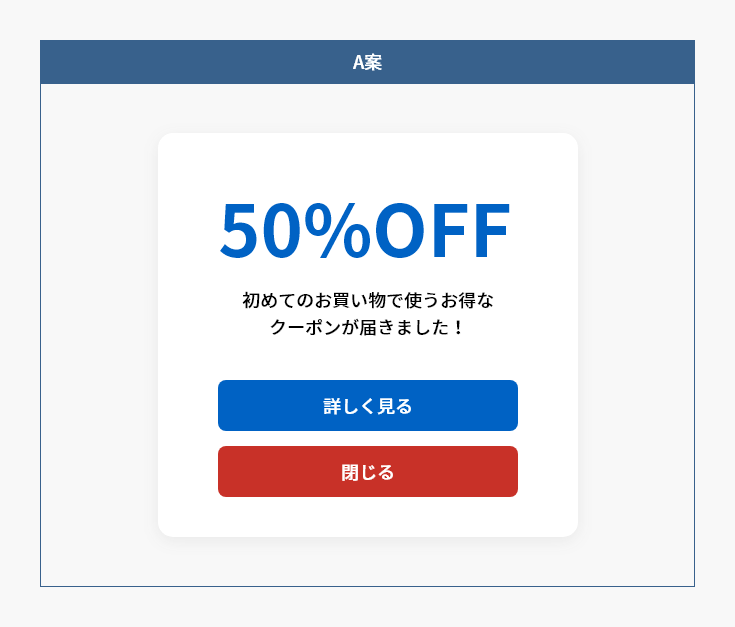
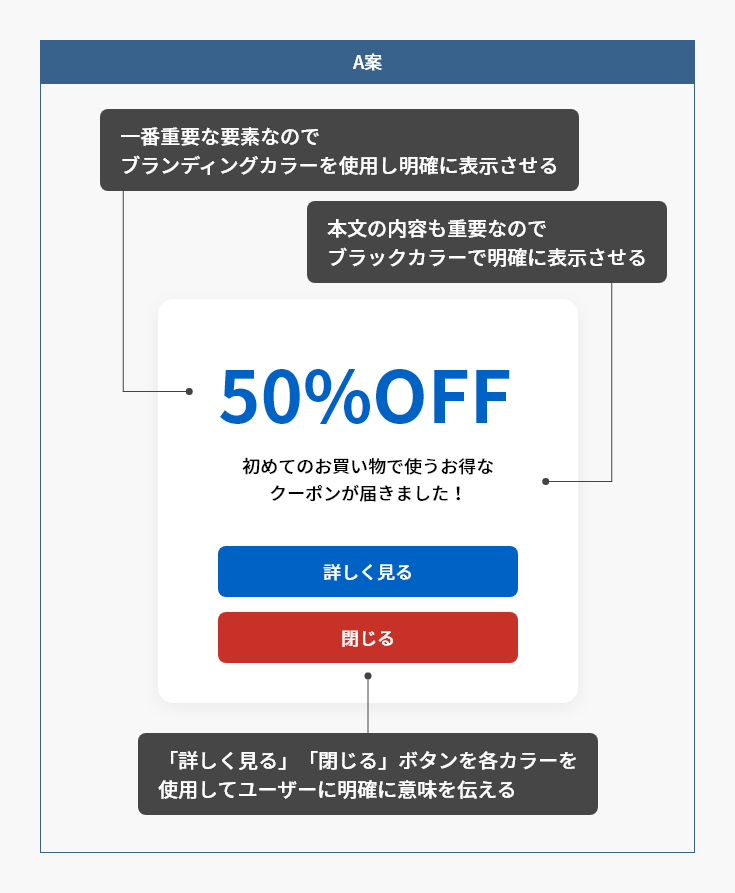
デザイン - A案

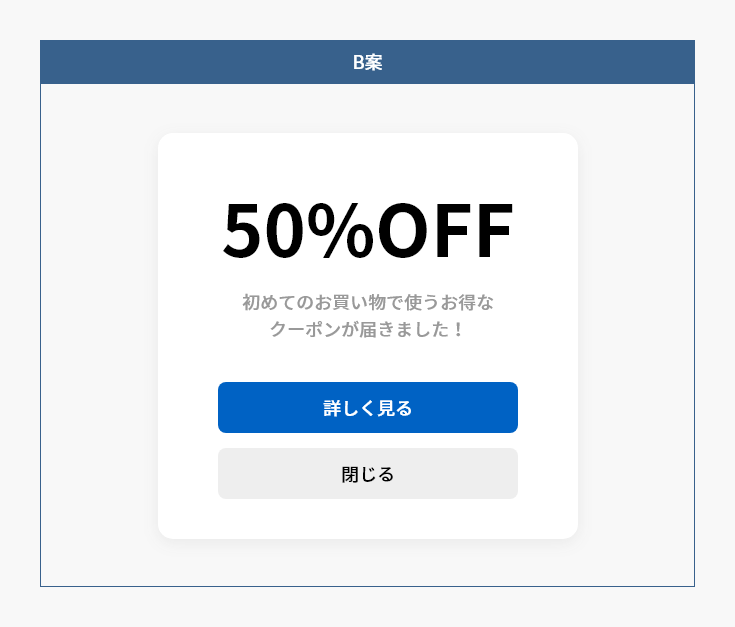
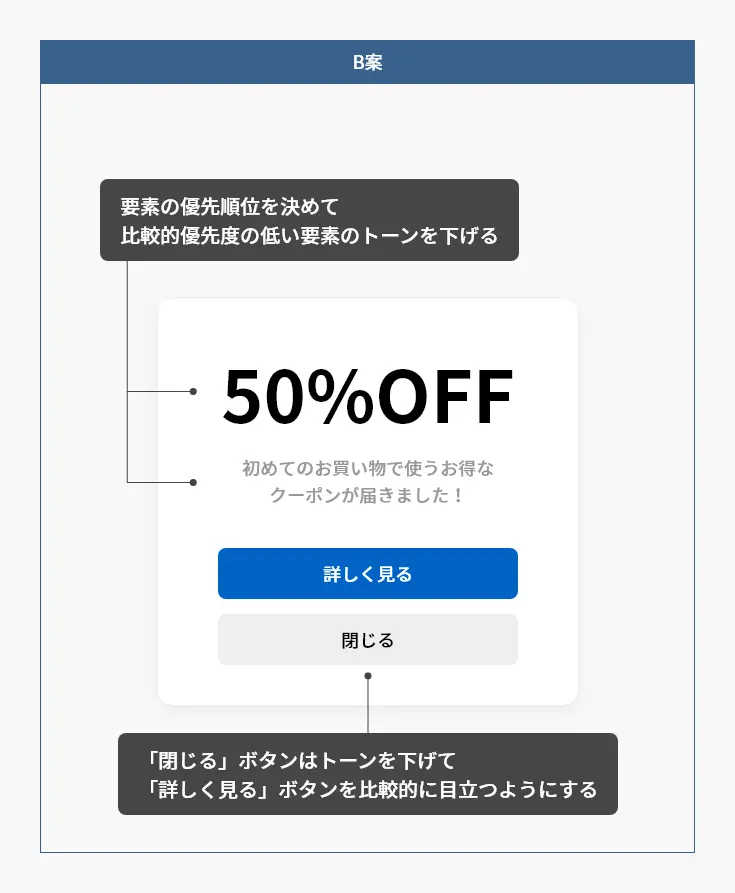
デザイン - B案

どちらが正解だと思いますか?
A案のデザインは、セール情報が明確にカラーを使用して表現されています。
本文も読みやすくブラックカラーを使用しています。
ボタンは各カラーを使用して各ボタンの意味をユーザーに明確に伝えています。
B案のデザインは、タイトルと本文はコントラストで調整してタイトルを明確にしています。
ボタンも、「閉じる」ボタンはトーンを下げて「詳しく見る」ボタンを比較的に目立つようにしています。


それでは、正解を発表します。
正解はB案のデザインです!

解説
まず、各要素の優先順位を決めることが大事です!
このデザインの優先順位は
- タイトル
- ボタン
- 本文
の順になります。
タイトルはボタンカラーと被るので、ブラックカラーに変更して優先度が低い本文のトーンを下げることで、タイトルが比較的に明確に見えます。
ボタンは両方強いカラーなので、誘導したいボタンのみカラーを使用して、「閉じる」ボタンはトーンダウンして、さらに誘導したいボタンを明確しています。
各要素の優先順位を考慮してデザインするのはデザインの基本的な項目です。
優先順位を考慮して伝えたい情報を明確に表現し、誘導したい要素も明確にデザインされたB案のデザインがUI的に良いデザインになります。
最後に
このUI解説記事に興味を持っていただければ幸いです。
また、今後もブログを更新していきますので、お楽しみに!
※このデザインは、様々な海外からのベンチマーキングでデザインの深い意味はなくビジュアルのみデザインされたことを通知します。
Sitecore SXAサイト構築では中核を担うなど、Webデザイン・コーディング幅広く担当している。2017年入社。
美容も気遣うLYZONデザインユニットのムードメーカー。