
ヘッドレスCMSでサイト構築するのが本当にベストなのか?
ヘッドレスCMSをわかりやすく説明した上で、そのメリットデメリットを解説します。
What is headless?
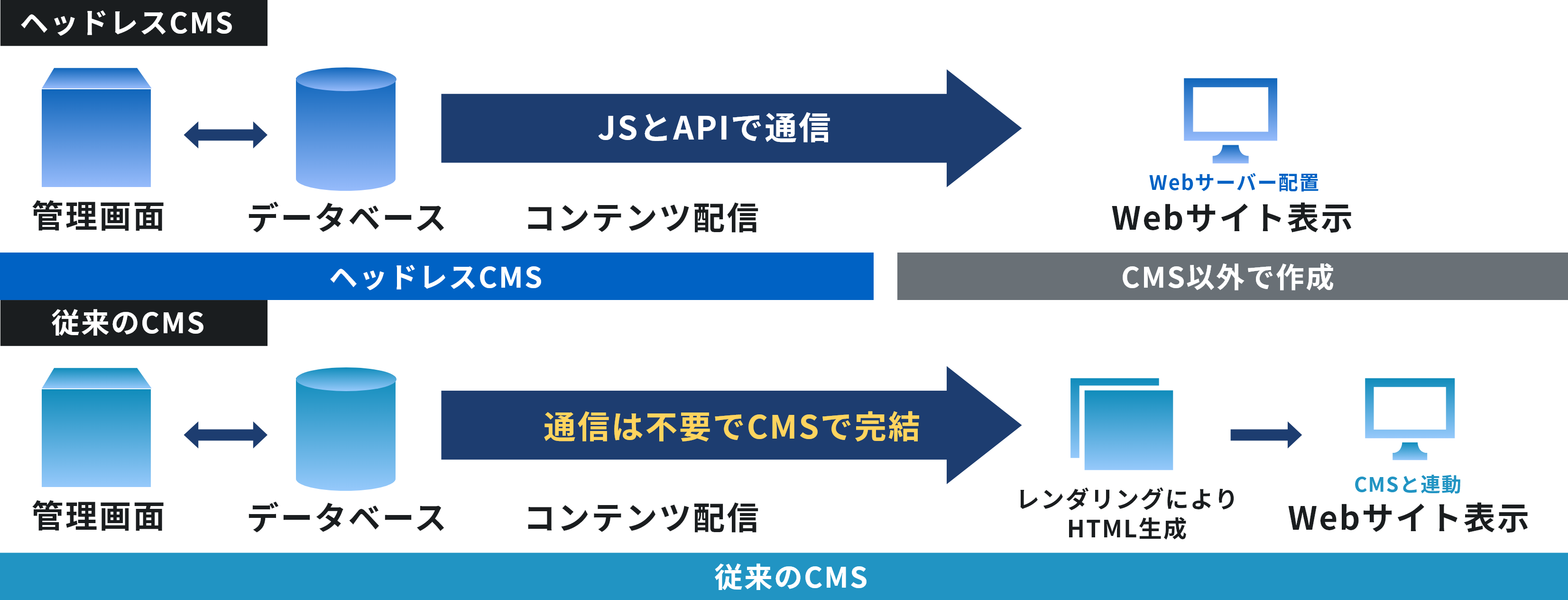
ヘッド(=フロントエンド)がレス(=ない)CMS = フロントエンドがないCMSを指します。コンテンツ管理のバックエンド機能(データベース、管理画面、コンテンツ配信)に特化したコンテンツ管理システムで、サーバーサイドにとらわれず、フロントエンド(React:Next.js, Vue.js:Nuxt.js, Angularなど)を自由に制約なしに開発できることが最大のメリットです。特に、JSの最新のフレームワーク (React:Next.js, Vue.js:Nuxt.js, Angularなど)を活用できるエンジニアやWebデザイナーが真価を発揮するCMSです。

従来CMSとの違い
Merits and demerits
ネットに飛び交うヘッドレスCMSのメリデメ、きちんと理解できていますか?
よく書かれているメリデメと、LYZONの見解をまとめてみました。
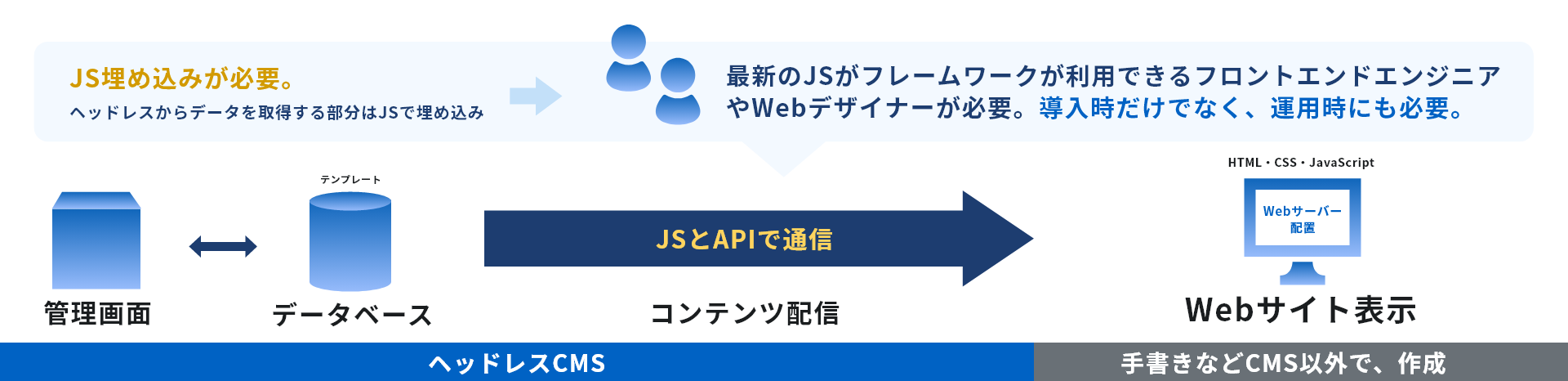
フロントエンド開発の自由度が高い

ヘッドレスCMSの最大のメリットですが、ヘッドレスCMSはフロントエンドがないことからフロント側は別途構築する必要があるため、構築や編集時には最新のJSがフレームワークが利用できるフロントエンドエンジニアやWebデザイナーが必要です。
また、バックエンドではAPIの設計力が求められることから、フロントとバックそれぞれに技術的知見が求められます。
表示速度が速い、
パフォーマンスが向上する

ヘッドレスCMSのメリットの1つです。ただし、このメリットを享受するのは一部のユーザーのみです。
そもそも現時点で動的な処理がたくさんあって重いサイトでなければメリットとして享受はできませんし、アクセス数が膨大になればCDNなどで回避するケースがほとんどですので、従来のカップルドCMSでも大きな壁とはなりえません。このような回避策をとらずとも高パフォーマンスを獲得できるという点では、やはり大きなメリットといえます。
セキュリティが強化される

WordPress、Drupalとの比較
静的なファイルだけであればセキュリティホールにはなりにくいですが、昨今のフォームは、SQLインジェクションをはじめとしたセキュリティ対策はされているのが一般的です。WAFやCDNの対策も一般的になっており、ヘッドレスCMSの大きなメリットは言い切れないでしょう。 WordPressと比較すると、セキュリティは向上すると言えます。
Sitecoreとの比較
Sitecoreの場合、そもそもフロントエンドのデータを置く公開サーバーと、管理・編集者が操作する編集サーバーは分離しているため、むしろDBですべてのファイルが暗号化されているSitecoreにセキュリティ面では分があります。
他のサービスと連携しやすい

WordPress、Drupalとの比較
タグの設置については、導入の差はほとんどありません。画面描画がAPIなので、異なるドメインのサイトなどで、データの取得ができる点は強みですが、連携しやすいとは一概には言えません。
Sitecoreとの比較
追加開発拡張性でいえば、連携用のコネクターが豊富なSitecoreの方が高いです。 (厳密には、連携しやすいかどうかは、その設計、実装を行うエンジニアやWebデザイナーのスキルセットに依存します。)
マルチデバイスに対応できる

WordPress、Drupalとの比較
PCとスマホへの対応の点でいえば、差異はあまりありません。 そもそも、デジタルサイネージ、スマートウォッチにデータを表示するアプリを作ることが貴社でありますか?
Sitecoreとの比較
Sitecoreの場合、API型で作成できてしまうので、そもそもメリットになりません。スマホのネイティブアプリなどでもAPIとして対応可能です。
コスパが良い

CMSの領域に高いサーバスペックが要求されないため、サーバコスト自体は抑えられます。
ただし、利用に際しては特にフロント側の開発技術が重要となるため、十分なリソースが確保できない場合にはかえってコスト増となってしまう懸念があります。
フロントエンドを開発するエンジニアやWebデザイナーの技量が必要
一般的なCMSであるWordPressでは、編集には、専門的な深い知識を必要としません。
しかし、ヘッドレスCMSでは、ページを作る際にAPIを介したデータのやりとりに関する知識、 React, Vue.js,
Angularなど(Next.js、Nuxt.js)のフレームワーク、またフロントエンド開発の知識を持ったエンジニアが必要となります。
さらに、導入の際は、バックエンドではAPIの設計力が求められるため、フロントエンド、バックエンド双方に技術的な知見が求められます。
最新のJSがフレームワークが利用できるフロントエンドエンジニアやWebデザイナーのリソースが必要。
技術を学習する期間が必要。ただし、初心者がすぐに習得できるレベルではなく、最低でも半年から1年程度の経験が必要とされます。
最も重要なデメリットです。
これらを理解しないままヘッドレスCMSを採用した場合、非常に困難な運用を強いられることになります。トレンドだという雰囲気だけでなく、メリデメや技術的要求レベルを理解したうえで選択することが重要です。
サーバーサイドに書き込みするなら、別ソリューションとの連携が必要。
ヘッドレスCMSを使用し、動的な機能を構築するケースでは外部ツールの導入が必要です。
例えば、Webページ内に入力したフォームやデータベースを配置する際は、ヘッドレスCMSのみの機能では行えません。

意外と担当も気づかず、プロジェクトの途中で発覚するケースもあり、フォームを設置するタイミングで慌てて導入に動くということになりかねません。
初期構築のコスト
フロントエンドとバックエンド分離する際には、高度な設計力が必要であり、CMS構築に時間がかかります。
最新のJSがフレームワークが利用できる優秀なフロントエンドエンジニアやWebデザイナーがいれば問題ありませんが、実際にはそれなりのコストがかかるし、十分に設計を考慮されていないヘッドレスCMSを見かけます。

大きなデメリットではなく、ヘッドレスを専門にしている業者ならば、技術者のレベルで躓くことはないでしょう。
重要なのは、設計に難易度や工数がかかることは事実で、サイト構築費用が高くなる場合がある可能性を理解していることです。
The Truth About Headless CMS
最近流行りだから、技術的に最新だから、ヘッドレスCMSを採用したいというような安易な方針を立てていませんか?
LYZONが本サイトを作った1つの理由は、弊社に問い合わせをいただくお客様の多くが大きな認識違いをされているケースが圧倒的に多いためです。
ヘッドレスのメリデメをよく理解されたうえで採用したいケースにおいては、弊社は積極的にヘッドレスCMSを支援します。
ヘッドレスCMSを導入すべきは、下記お客様が対象です。
最新のJSがフレームワークが利用できるフロントエンドエンジニアやWebデザイナーがいる会社
サイトの規模がそこまで大きくなく、高頻度にデザインの変更が必要なサイトを持っている
今までLYZONがヘッドレスを提案した企業では、主に以下に該当する企業様です。
該当するイメージ企業
最新のJSがフレームワークが利用できるフロントエンドエンジニアやWebデザイナーがいる会社
自社でフロントエンドエンジニアなどを抱えているケースが多いため、ヘッドレスCMSの導入や運用に適しています。
サイトの規模がそこまで大きくなく、高頻度にデザインの変更が必要なサイトを持っている
企業規模が大きく自社に製作部隊を多く抱えている企業があります。子会社に制作専門の会社がある企業など
現在CMSを導入しておらず、HTML・CSS・JSなどを直で管理し、WebデザイナーがJSフレームワークを短期間で習得できる見込みのある企業
HTMLやCSS・JSなどを管理しているリソースが多数いればフロント側の習熟が速く、タスクランナーなどを含めて効率よく作る環境を整備してあるために適していると言えます。
大量のコンテンツを効率よく管理したいユーザーCMSを導入することで運用の効率化を実現したいユーザー
JSのスキルのないユーザーが簡単にサイトを更新できるCMSを作りたいユーザー
該当するイメージ企業
現在WordPressやDrupalを利用しておりHTMLやCSSは理解できるが、JSまで扱ったことのない担当がいる企業
社内のコンテンツ更新するユーザーのリテラシーがそこまで高くない企業

導入することでかえって
運用難易度やコストが増大してしまうリスクがあります。
Why is headless CMS trending?
世界のCMSのトレンドがヘッドレスです。ただし、アメリカやヨーロッパではこれが流行る前提があります。
アメリカやヨーロッパはSier文化ではなく、自社にIT部門を持っていて、エンジニアを抱えている企業が多いです。
ヘッドレスを活用しきるには、こういった企業のように、自社内にフロントエンドのエンジニア、およびHTMLコーディングまでできるWebデザイナーがいることが重要です。
日本と状況が違っており、ヘッドレスCMSを活用できる環境がそろっている。

海外ではフロントエンドエンジニアの数が多い。
海外は内製化しているケースが多く、企業内にフロントエンドエンジニアを抱えている。
ただし、海外の大手企業も大量コンテンツのメインサイトなどは引き続き従来のCMSを利用しており、
全てのサイトで利用せずに使い分けているのが実情です。
日本では、用途や状況に関わらず、全てのサイトにヘッドレスCMSを適用しようとするために、適していないサイトまでヘッドレスCMSを導入してしまう事態が起こっています。
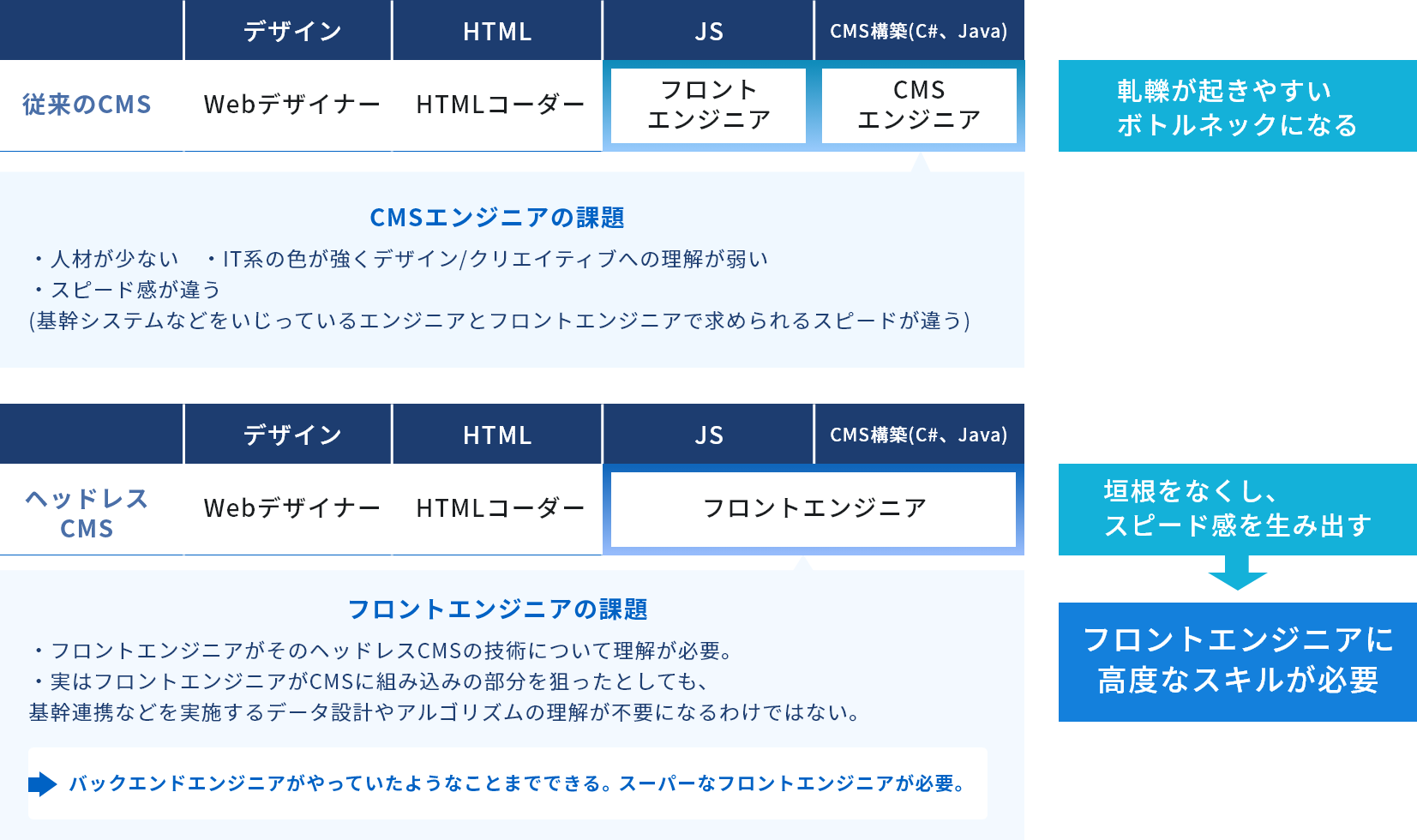
サーバーサイドのエンジニアのスピード感とフロントエンドエンジニアのスピード感が異なることが多く、これがボトルネックとなってサイトの改善が進まない、といった課題を解消できるという点も、ヘッドレスCMSが流行している一因です。

ただ一方で、スキルフルなフロントエンドエンジニアの負担が増しています。
LYZONは、Webデザイナーやエンジニアの垣根が少ない組織なので従来CMSでの構築においてもスピード感の差が小さく、ボトルネックにならずに構築が行えます。
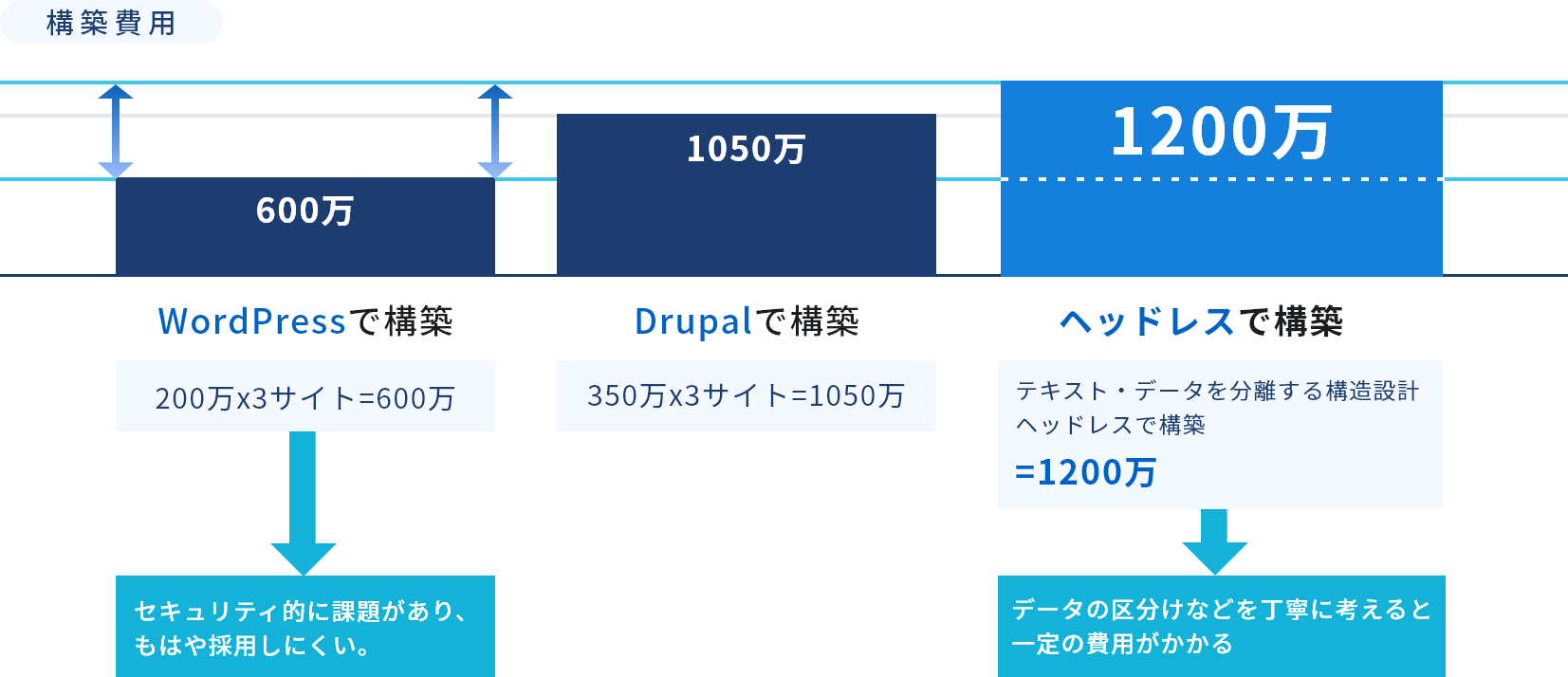
Cost of Headless CMS
300ページ、3サイト
現状のWordPressで作られているCMSをヘッドレスCMSで作り替えようとした場合、設計の難易度も高いことから、ある程度の予算を覚悟する必要があります。

Cost of Headless CMS
トレンドにつられて構築をしてしまい、思ったサイトが構築できないケース
予算がおりず、なるべく安い構築をせざるを得ない状況 「ヘッドレスCMSではデザイン自由度もたかくサーバコストも抑えられる」というメリットにのみ着目しヘッドレスを選定
ほとんどフロント側だけで作られるサイトができてしまった
ヘッドレスCMSのデータの区分けやAPIの設計など、構築するサイト規模だと膨大な金額となり、ニュース掲載の一部ページ群のみヘッドレス化するのみとなってしまった
他のページを作る際にはHTMLやCSSを担当者にて作る必要がありコスト増、ヘッドレス化の範囲を広げるにも追加コストがかかってしまう八方ふさがりの状態となる
自社で技術者を抱えていて採用したケース
弊社は社内にWebデザイナーもWebエンジニアもいるので、ヘッドレスCMSを活用することが可能と判断し、ヘッドレスCMSでサイトを構築。
なぜか運用費が激増してしまった!!
自社のWEBザイナーでは、JSの設定がうまく活用できずに、変更時に制作ベンダーへの追加依頼が増えてしまった。
原因①:データ構造の理解をするのが想定以上に手間がかかる
原因②:改修するのに、TypeScriptやReactの知識が必要で、習得の難易度が高く、自社のWEBデザイナーでは対応しきれなかった。
デザイン変更スピードが遅くなった!!
JS部分が絡む修正に不具合が出るケースが発生し、ヘッドレスCMS制作ベンダーとの コミュニケーションと調整が多数必要になってしまった。
原因:仕様が十分に理解できていないために、安易に修正できない。

ヘッドレスCMS自体はとても有用ですが、
自社がヘッドレスに向いている環境、状況かは見極めが必要です。
LYZON Recommendations
LYZONでは各種CMSでの構築・リニューアルが可能です。適したCMSでの構築イメージを確認してみてください。
CMSを導入して、HTML、CSSが
わからないユーザーでも
運用効率を上げたいなら
CMSを導入して、HTML、CSSが
わからないユーザーでも
運用効率を上げたいなら
ヘッドレスの恩恵も受けたいなら
自社にフロントエンドエンジニアがいて、開発の自由度がサイトの発展に貢献する可能性が高ければ
ヘッドレスCMSでBuilding with conventional CMS Drupal

「ヘッドレスCMS導入の悲劇」に当てはまる場合は、従来のCMSで構築するのがベターです。
従来のCMSで開発するのであればWordPressでももちろん構築できますが、WordPressはセキュリティ面での懸念があります。
CMSは構築レベルがあり、どのような目的で構築するかによって、CMSの作り方が異なります。
ヘッドレスCMSであげられるメリットである「コストが抑えられる」「セキュリティ」においては従来CMSのDrupalがおススメです。
従来CMSであるために開発言語は制限されますが、ライセンス費もかからず構築でき、導入時の開発が終われば容易にクライアントご担当者様にて運用が可能です。
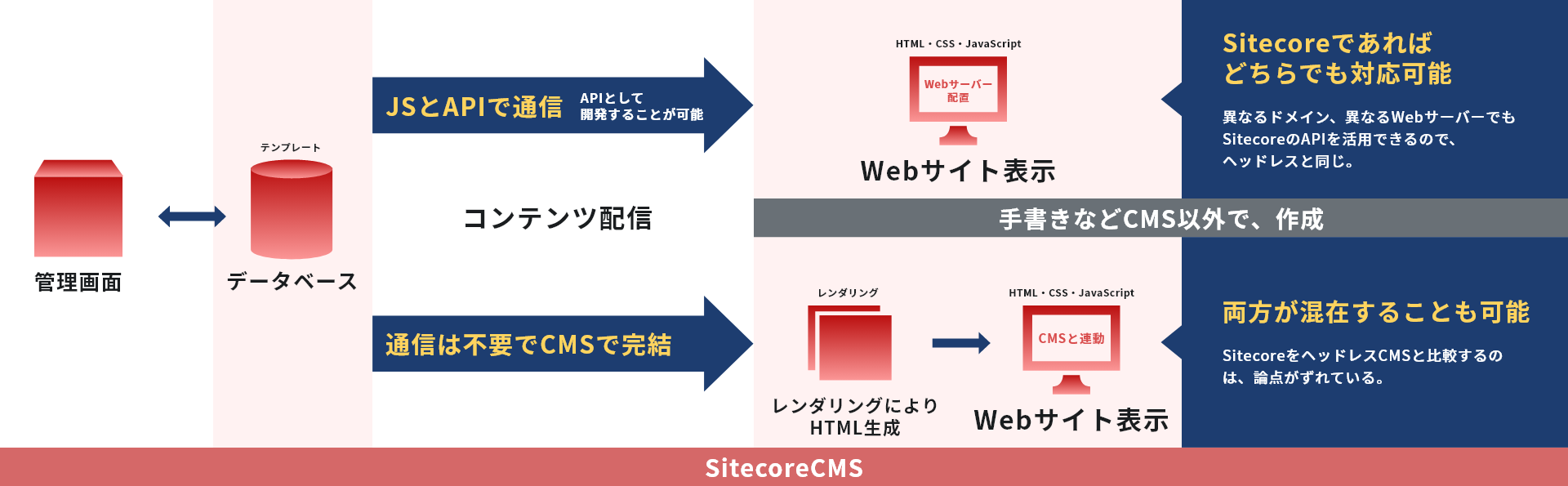
Built on hybrid CMS Sitecore

サイトコアであれば、ヘッドレスと従来のCMSの使い分けが可能。
SitecoreでCMSを構築すれば、APIを利用するパーツとしてコンポーネントをJSで構築することも可能。従来のCMSとしてサイトを構築しつつ、フロントエンドが重要なページはヘッドレス対応していくことも可能です。
Drupalと比較するとライセンス費が高くかかってしまうため、機能として充実させる必要がない場合は採用をおススメしませんが、ヘッドレス化を部分的にも対応ができ、かつMA機能や外部システム連携など、拡張性は群を抜いているため、長期的に見るととても優秀なCMSです。
LYZONでは国内でもトップクラスのSitecore構築実績があり、そのノウハウを活かし先を見据えた最適な設計・構築が可能です。
Building a site with a headless CMS

LYZONであれば、データとHTML/CSSの分離の設計が得意
LYZONはSitecoreの国内での構築実績がNo1です。SitecoreではデータとHTML/CSSの分離が一般的であるため、データと見た目を分離した際の運用を考慮した要件定義、ヒアリング、設計を得意としています。従来型のCMSの構築実績が多い企業に比べ、LYZONではヘッドレスCMSにおいても綿密な設計・構築が可能です。
ContentfulなどフローバルでもメジャーなCMSでの構築はもちろん、microCMSやKurocoなどご指定があれば対応いたします。