Sitecoreのヘッドレス開発~ヘッドレスCMSの大きな落とし穴とは?~

近年ヘッドレスでの開発案件が増えています。実際、ヘッドレス開発のメリットは大きく、条件さえそろえば従来の一般的なCMSでの開発と比べても大幅に工期やコストを削減することが可能です。
Sitecoreに限らず、サイト規模を問わずに様々なヘッドレス開発可能なCMSが誕生していますが、ヘッドレスのメリットだけを鵜呑みにCMSを選定することは、場合によっては大きなデメリットにつながってしまう場合もございます。
本コラムでは、弊社の考えるヘッドレス開発の落とし穴と、Sitecoreのヘッドレス開発についてご紹介させていただきます。
目次
そもそもヘッドレスCMSとは?
はじめに、そもそもヘッドレスCMSとは何か?について簡単に説明させていただきます。
ヘッドレスCMSとは、CMS(コンテンツ管理システム)における”ヘッド”すなわちフロントエンドの表示機能を持たないCMSのことを指します。
そのメリットとして、フロントエンドだけを切り出して、個別に開発を進めることが可能であるため、デザインの自由度や機能開発のスピード感を早めることができるという点があげられます。
一般的なCMSの場合、フロントエンドの表示もバックエンドの管理もどちらもCMSで管理をすることになるため、当然ながらフロントエンドをいじるにはバックエンドの開発も必要となり、表示制約も開発のスピード感もヘッドレスに劣ってしまうということが多いです。
そのため近年ヘッドレスCMSのニーズというのは世界的にも高まりを見せており、特に米国などでは主流に置き換わりつつある状況です。
ヘッドレス開発の落とし穴
一見、メリットばかりのように見えるヘッドレスCMSですが、大きな落とし穴もあります。
落とし穴①「ヘッドレスは開発の自由度を上げる」は半分正解で半分間違い
よくヘッドレスCMSの営業担当者が売り文句にしているこの言葉ですが、これは半分正解で半分間違っています。 ヘッドレスで開発の自由度が上がるのは下記を満たす場合です。
- 優秀なフロントエンジニアがいる場合
- CMSを自分たちで作っている場合
そもそもヘッドレスというのは海外で運用効率性を高めるために考案されたCMS思想で、これらの活用が促進される背景には海外ならではの事情があります。
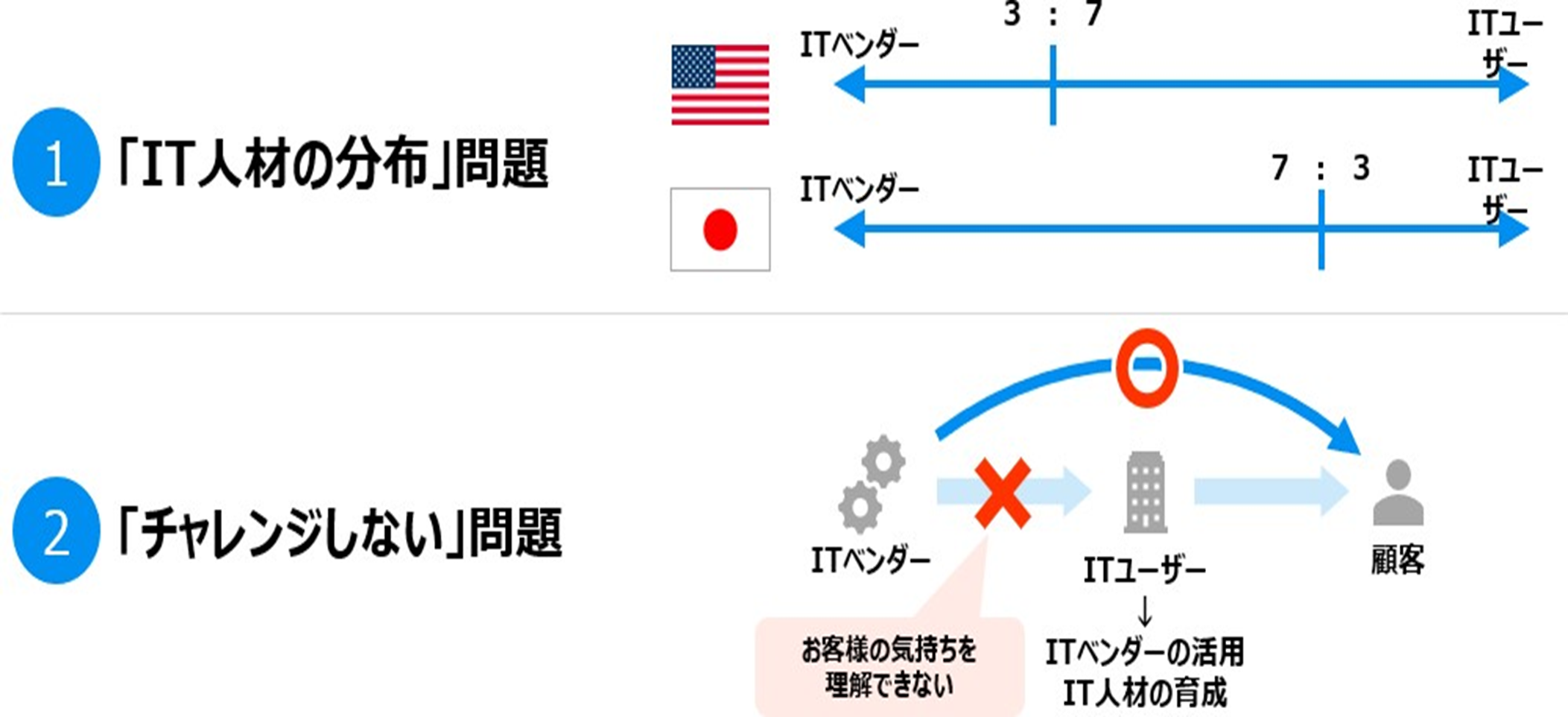
アメリカやヨーロッパはいわゆるSier文化ではなく、自社にIT部門を持っている企業が多いです。(=自分たちでエンジニアを抱えている)
ヘッドレスを活用しきるには、自社内にフロントエンドのエンジニア、およびHTMLコーディングまでできるWebデザイナーがいることが重要になります。(スピード感やチャレンジレベルの問題)これらの土壌がそもそもない日本でヘッドレスCMSの導入がなかなか進まない理由は、結局市場に十分なフロントエンジニアがおらず、ヘッドレス開発したところで工費もスピード感も改善されないという事情がござます。むしろ一般定なCMS程ヘッドレス開発に精通しているベンダーは少ないため、運用が始まってから一般的な開発よりも工数がかかってくるということが懸念されます。(最初は安いと思ってたら、結果的に高くつくことが懸念される)

落とし穴②「ヘッドレスが運用の効率を上げる」はほとんど間違い
ヘッドレスCMSによってできることやその性能は様々ですが、時折CMSのヘッドレスCMSを用いることで運用性を高められるというメッセージを打ち出しているケースがございます。しかしながらこの言葉は誤りです。
ただし、ヘッドレスCMSを用いても運用を改善できないという意味ではなく、そもそも運用性の改善にヘッドの有無は関係がないという意味となります。つまりは本来のCMSというツールが持つ運用効率の改善はヘッドレスでなくても可能ということです。
Webサイトの運用効率化において重要なのは下記の観点です。
- 運用の効率化は テンプレート化の度合い
- テンプレートをどれだけ柔軟にできるか?
あくまでも、ベンダーの設計力やCMSの持つテンプレートの柔軟性に依存するのであって、運用の効率化とヘッドレスの利用には因果関係がありません。
LYZONのヘッドレスCMSについての見解
日本では「ヘッドレスCMS」という言葉だけが独り歩きしているような状況ですので、新しい技術への期待も含めて、メリットだけを見て検討をするのは非常に危険です。
Webサイトは一般的に大きく下記の2通りの作業に分けられます。
- CMSを作る(デザインをCMSに組み込む)
- コンテンツ投入(CMSを使って、コンテンツ作成者がコンテンツを投入)
このとき、「1.CMSを作る」において重要なことは、ヘッドレスで構築することではなく、どのようなことにでも対応しやすい柔軟なテンプレートを作ることです。
ここがその後のコスト削減、開発スピードの向上に直結します。
つまり、CMS選定において考慮すべきは、ヘッドレス機能の有無ではなく、
- たくさんのパーツをどのように管理するか(パーツを管理するシステムとして十分か)
- データ構造をどのように持たせるか(ベンダーにサイト構築・設計のノウハウが十分にあるか)
ということです。
そのため、ヘッドレスCMSはキャンペーンページなどを単発でたくさん上げるだけの運用を目指すのであれば向いているかもしれません(これもべた張りテンプレートなどで従来のCMSでも実現可能です)が、運用効率化の観点では従来のCMSを上回るものではなく、場合によってはリソースの観点から中長期的な課題を持つCMSであるといえます。
Sitecoreのヘッドレス活用
ここまでヘッドレスCMSの懸念ばかり伝えてしまいましたが、本来ヘッドレス開発の思想自体は開発の効率化を促し、コスト削減や工期の短縮に寄与する非常に意義のあるものです。
実はSitecoreでもヘッドレスでの開発に対応しており、ご要望があればフロントとバックエンドを別個に開発を進めることも可能となっております。
通常、外部ベンダーで作成したアプリケーションは別ベンダーの管理するサーバーでメンテンナンスしていくことになりがちです。
ただし、SitecoreであればC#Asp.netで開発したアプリケーションをSitecore画面に組み込むことができ、アプリケーション単体で管理することも自由にできます。
SitecoreはもともとAPI群なので、JSでパーツ開発することで、そこからデータだけを参照してフロントに表示するということも可能です。
実際に弊社でも最近は一覧などのコンテンツはフロントのJSで作ることも多くなっており、一覧だけヘッドレスで作成し、ヘッドレスで作成した一覧を自由にどこでも使えるように設計することも多くなっています。
フロント開発全てをヘッドレスにするのではなく要件を絞ってヘッドレス化することで、パーツの開発効率や流用性を高めています。
ここまでご説明させていただいた通り、ヘッドレスCMSでの開発にはメリットもある一方で、ガバナンスやベンダー規模、開発リソースの柔軟性などの観点で懸念もございます。
その点Sitecoreであれば、バックエンドとフロントエンドの開発をコストメリットや利用シーンで使い分けることができますので、より柔軟な開発を行っていくことが可能となります。
おわりに
いかがでしたでしょうか?
弊社では本日お伝えしたヘッドレスCMSについて、またそれらを用いた開発や運用の進め方について様々なノウハウを有しております。
Sitecoreではヘッドレスに限らず、様々な構築方法をとることが可能です。その中でLYZONは国内No.1の構築と運用の実績を有しております。
過去の実績については下記URLをご参照ください。
https://sitecore.lyzon.co.jp/results/
お客様に応じた課題感やビジネス要望に柔軟に対応可能ですので、お困りの際には是非お気軽にお問い合わせください。
2017年10月に中途入社。
サイト構築や運用提案などのお問合せについて、連絡と契約の窓口をメインに行っている。
サッカー・野球などのスポーツ観戦と、飲み会の後のカラオケが好き。




