Adobe XDで行間をCSSライクに設定できるプラグインを公開しました


このAdobe XD(以下、XD)プラグインは、異なるフォントサイズの複数のテキストオブジェクトの行間を、CSSのline-heightのように倍数で指定し、一括置換するためのプラグインです。
こちらからダウンロードできます。
リンクを開くと、XDを開くアラートが表示されるので、手順にしたがってインストールしてください。
XDのプラグイン検索で「line height」と検索しても出てきます。
「Line Height」プラグインの使い方
説明不要なほど簡単なプラグインですが、プラグインでできることも含めて紹介します。
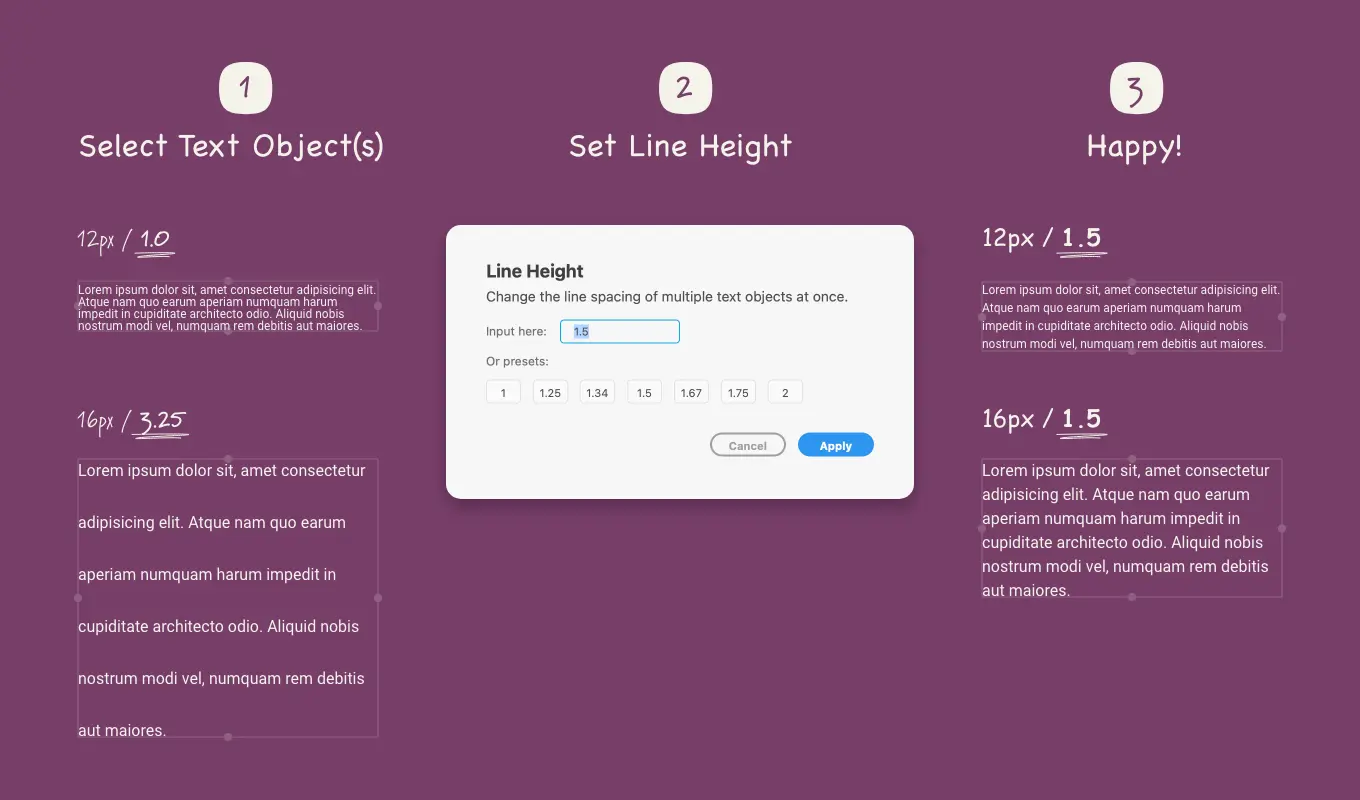
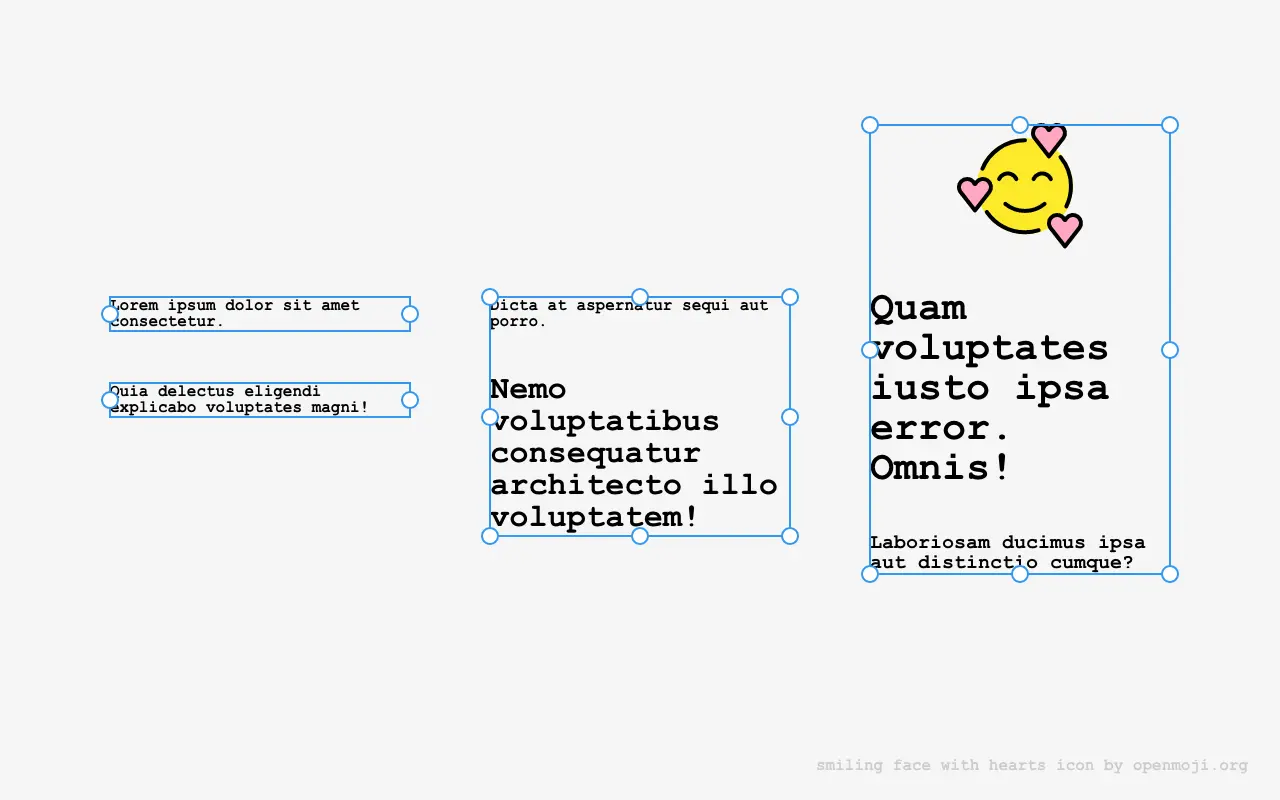
1. テキストオブジェクトを選択しましょう
複数のテキストオブジェクトでも、何層にもグループ化されたオブジェクトでも大丈夫です。選択したオブジェクトのすべてのテキストに適用されます。

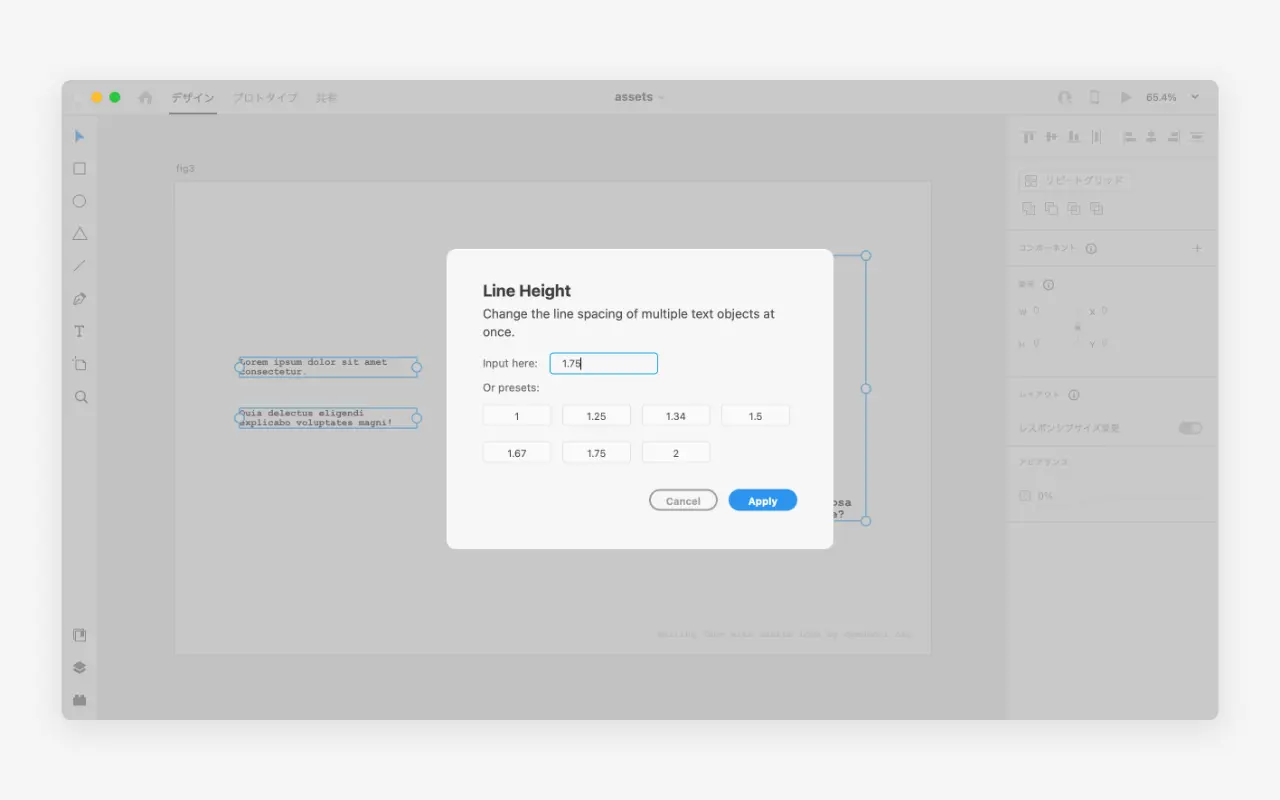
2. 入力はとても簡単です
macOSならCommand + Shift + Option + Lで実行、WindowsならCtrl + Shift + Alt + Lで実行できます。Line HeightのLと覚えましょう。
ここでCSSのline-heightに当たる値を入力します。よく使いそうな数値は、1/3段と1/4段刻みでプリセットとして用意しています。もちろん、直接入力で指定することもできます。

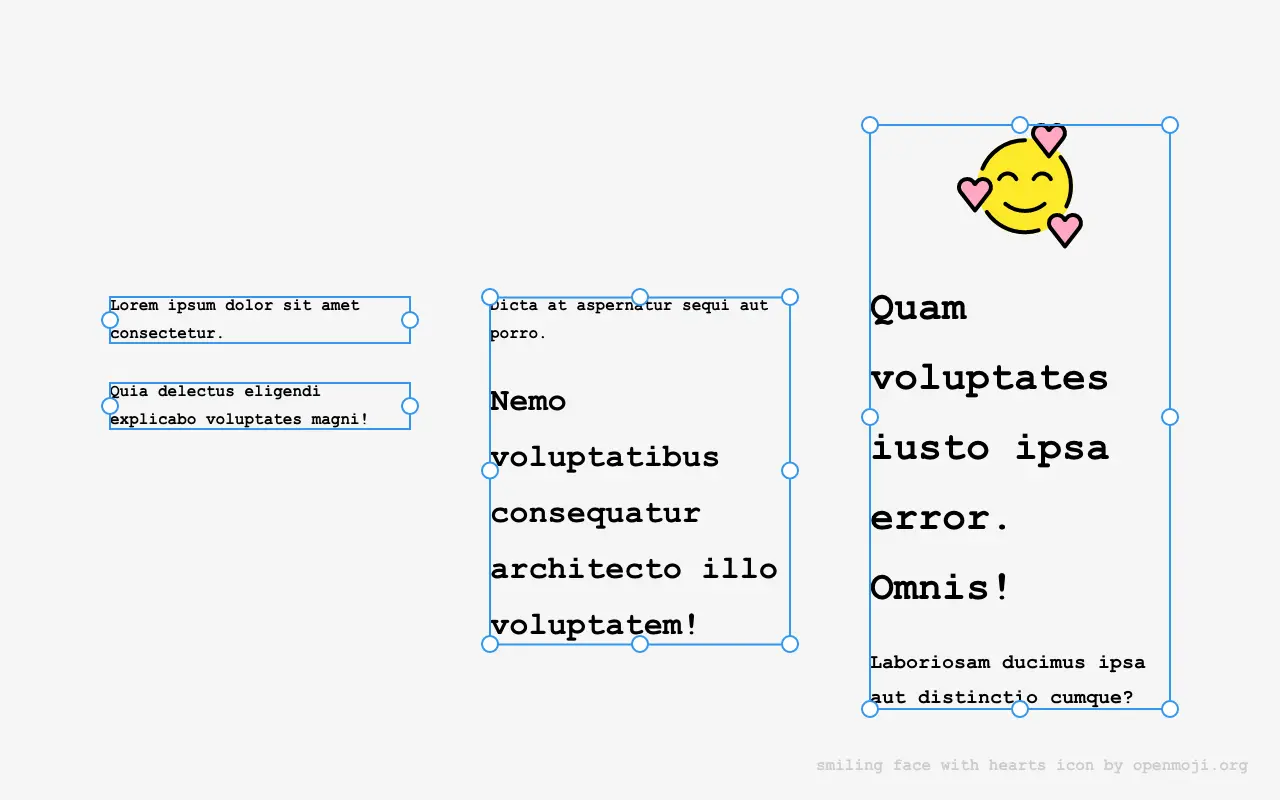
3. Enterキーを押せば即座に反映されます
可能な限りキーボード操作だけで完結したいという思いもあり、Return/Enterを押せば実行されるようにしました。プリセットの場合も、ボタンを選択すれば即座に反映されます。

たった数ステップで、簡単に行間を設定することができました!
気になった方はチェックしてみてください。
よもやま話
さてここからは、技術ブログっぽく開発の背景やフローについて簡単に紹介します。例によって長くてまとまりのない文章ですので、時間があるときに読んでください。
さらに詳しい実践的な開発プロセスに関しては、別途記事で紹介する予定です。こちらはご期待ください。
目次
開発の動機
Adobe XDは、デザイナーのアイデアを素早く表現してくれる、頼もしいクリエイティブアプリケーションです。
はじめに、マークアップの話をしようと思います。
一般的に、CSSで行間を設定するときは、line-heightを用いて、単位のない倍数で指定することが良いとされています。単位をなしにする理由は、継承時の予期しない結果を避けるためです。これにフォントサイズfont-sizeを掛けたものが行間となります。たとえば、次のような指定方法になります。

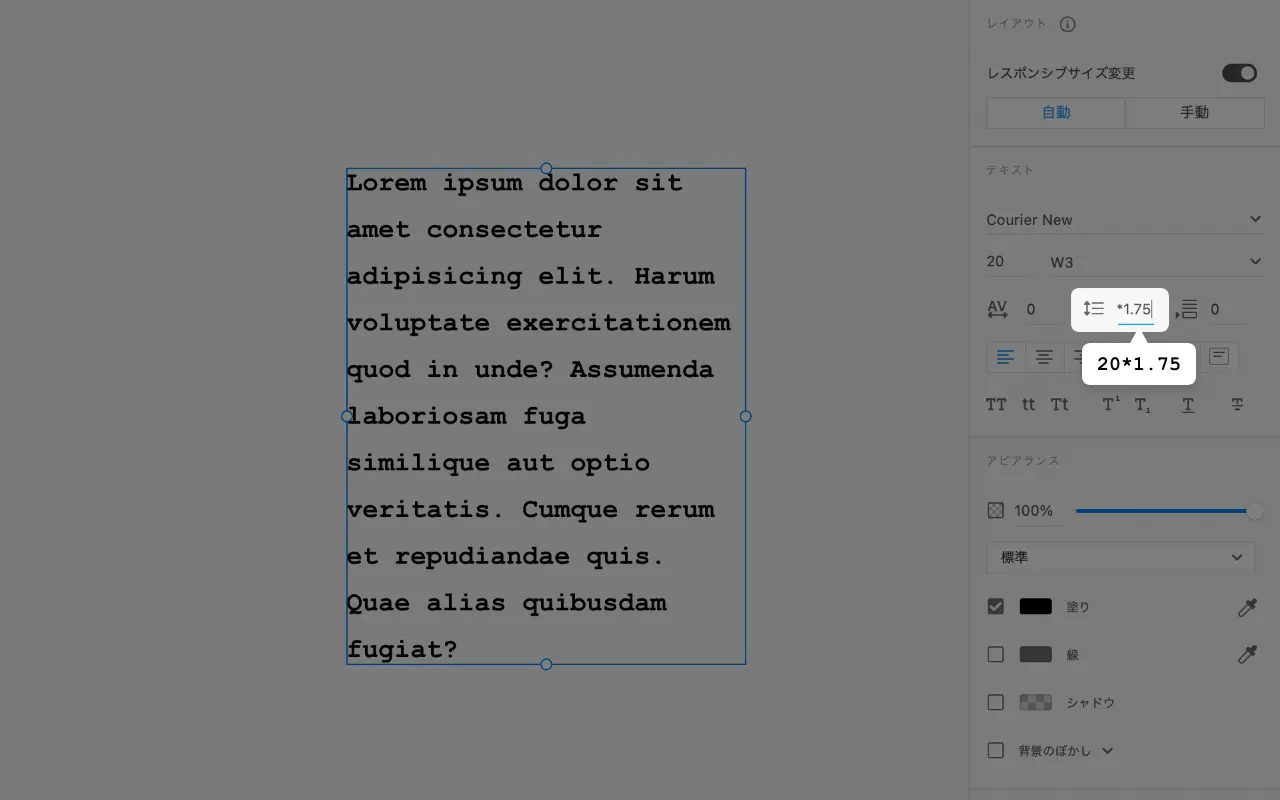
いっぽうXDでは、行間はピクセル値で入力する必要があります。したがって、CSSのような行間を指定する場合は、行間を入力するフィールドに、計算済みの値を入力しなければなりません。たとえば、フォントサイズが20で行間を1.5とした場合、20 * 1.5 = 30であるから、行間のフィールドには30と入力する必要があります。
幸いにもXDはフィールド上で計算できるようになっているので、フィールド上で20*1.5などと打って確定させると、30という結果が返されます。

ところが、複数のテキストオブジェクトの行間を、それぞれのフォントサイズに合わせて変更したい場合はどうでしょうか。異なるフォントサイズのテキストオブジェクトを選択して行間を設定しても、それぞれの倍数にはなりません。Webサイトのプロトタイプを制作していると、一括で変更したいシーンは何度も出てきます。
そこで、計算を必要とせず、異なるフォントサイズのテキストオブジェクトの行間をCSSのように変えられたら便利だなと思い、作ったのが今回の Adobe XD用の一括行間設定プラグイン「Line Height」 です。
なお、XDでは行間を制御するフィールドはline spacingという名前ですが、今回はCSSライクで変えられるというコンセプトとしたため、CSSのプロパティ名であるline heightをプラグイン名に採用しました。
開発の手法
1. 必要な知識
- JavaScript:開発に必要な言語です。JS力そのものというよりは、アイデアを実現させるための考え方が大切かもしれません。
- Node.js:あれば開発が楽になります。
- 英語:プラグインは最低限、英語で作成する必要があります。また、ドキュメントや開発プラットフォームも英語なので、簡単な読み書きはできると良いでしょう。(機械翻訳でも大丈夫です)
2. サンプルコードで可能性を広げる
Adobe XDのプラグイン開発に関する情報は、公式ドキュメントであるAdobe XD Platformと、UXP for Adobe XD documentationがとても参考になりました。
Adobe系のプラグイン開発といったら敷居が高いものという先入観がありましたが、JavaScriptに明るい人であれば、ドキュメントを読めばすぐに開発がはじめられるような内容だと思います。
そしてGitHubリポジトリには、多彩なバリエーションのサンプルコードが用意されています。それぞれ機能やUIごとにシンプルな構成となっているので、体系的に理解できます。
3. 技術仕様を決める
サンプルコードを写経しながら、開発の方針を決めていきました。
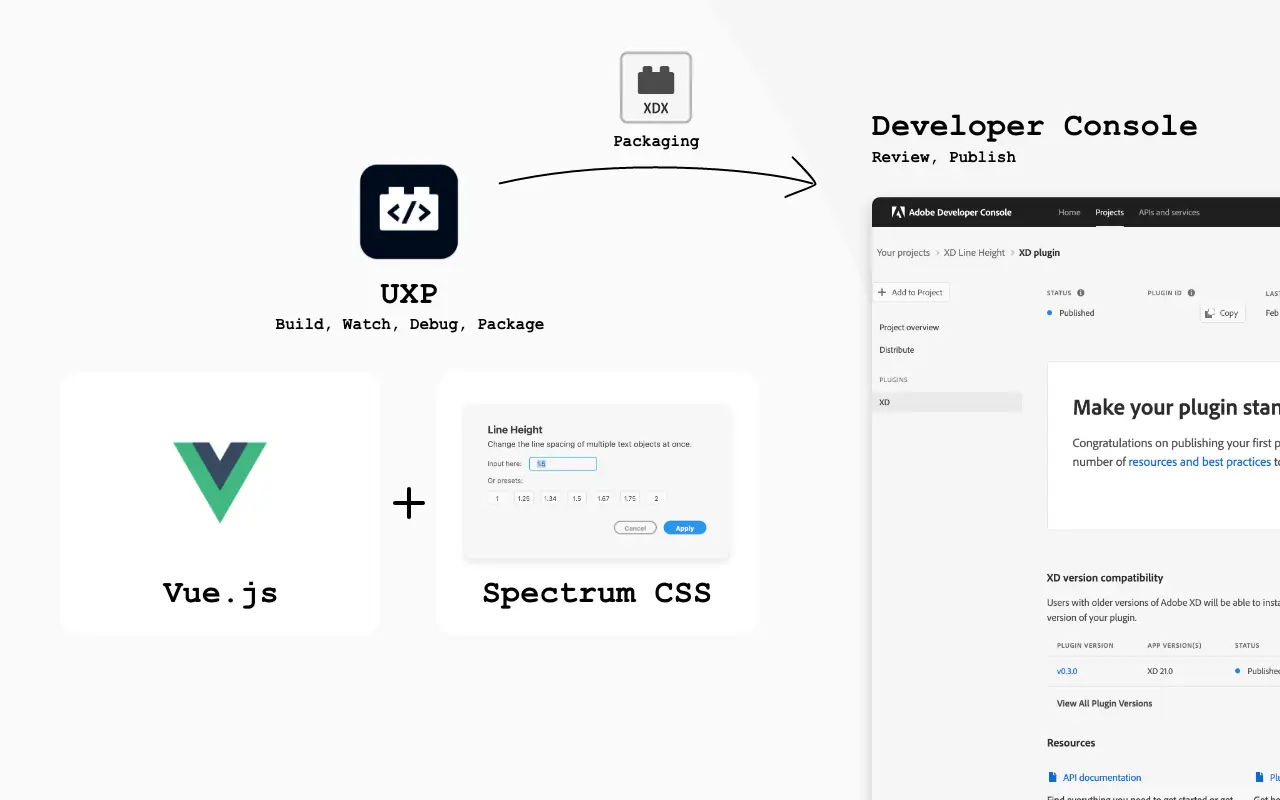
- Develop:Adobe UXP/Vue.jsで実装
- Design:Dialogの利用
- Share:Adobe Developer Consoleを利用
Adobe UXPは昨年のAdobe MAXで発表された新しい開発プラットフォームです。プラグインのデバッグや監視、パッケージ化などができます。もともとは、野良プラグインとして社内に配布するだけのつもりでしたが、このUXPを使うと開発が楽になるとのことでしたので、途中からUXPを利用しました。
Vue.jsを選んだ理由は単に興味本位で、Vueでなければ実現できないことがある、といったわけではありません。
Dialogは、UIとして利用するAdobe Spectrum CSSのコンポーネントで、画面中央に出てくるモーダル型のダイアログです。サイドバー型のPanelと迷いましたが、常時表示させる必要があるほどの機能ではないので、今回はDialogを選びました。
Developer Consoleはプラグインを公開するためのWebサービスです。作成したものをパッケージ化し、プラグインの概要を入力し、審査に合格すれば、世界に公開できます。

4. UI
UIはAdobe Spectrumベースなので、凝ったことはできません。また、いろいろと決まり事があるので、基本的には公式ドキュメントを見ながらのデザインになりました。
また、CSSでボタンの横幅を調整しようと思ったのですが、原因不明の崩れが直らず、諦めてデフォルトの幅で実装することにしました。OSの違いによるデザイン崩れもあるようで、クロスプラットフォームでの動作確認は必須です。
5. UX
GitHubリポジトリのui-hello-vueをベースに、Vue.jsで実装してみました。簡単なプログラムすぎて特筆することもないですが、キーボードだけで完結したかったために、フォーカスを当てたフィールドでEnterキーを押せば処理が走るようにしました。
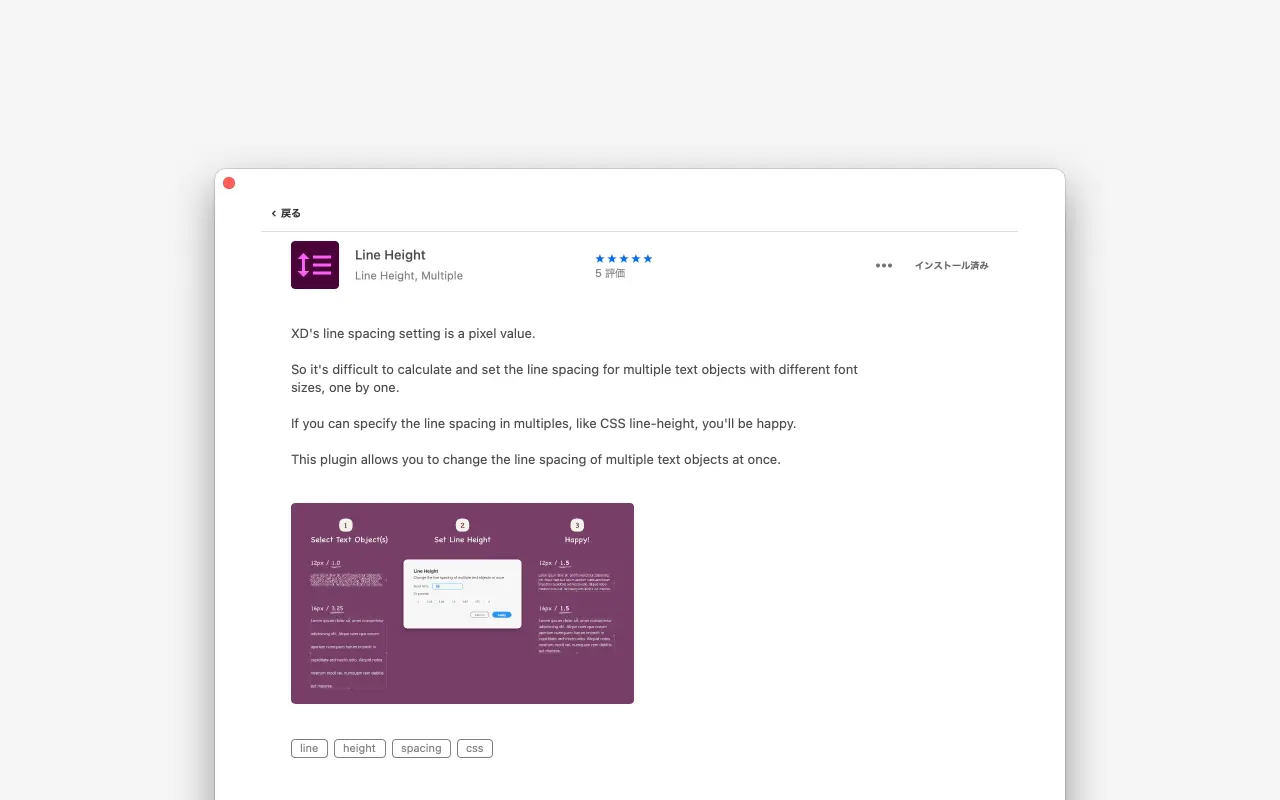
6. レビュー(審査)と公開
Adobe Developer Consoleを使ってプラグインの申請を行いました。申請の手順はAdobe I/Oが参考になります。
プラグインに関する情報を記入し、プラグインのパッケージファイルをアップロードし、いざレビュー申請。レビュー中はドキドキです。レビューの返答は通常10営業日以内とされていますが、今回はおおよそ2営業日で返ってきました。初回は、Windows環境で崩れが発生していたために、レビューは通過しませんでした。審査が通らなかった理由は、スクリーンショットを交えて親切に説明してくれるため、修正がとてもしやすく感じました。
再レビューは1営業日で終わり、晴れてプラグインの公開となりました。

おわりに
今回はじめてAdobe XDのプラグインを開発してみて感じたことは2つあります。
1つ目は、開発ハードルの低さ。UXPをはじめとした開発環境のサポート、豊富なドキュメント、公開までの手順が分かりやすくまとまっています。自分のアイデアやひらめきを、簡単に知ってもらうことができます。
2つ目は、JavaScriptの重要性。Adobeがプラグインの開発言語としていることもあり、ますます重要な言語になっていくのではないかと思っています。JSはWebだけでなく、相互に影響しあっていく気がします。
UXP自体まだ日が浅いので、今後の展開に注目です。UXPを使った開発手法の例として、この記事が今後プラグインを作ろうと思っている方の参考になればと思います。
プラグインのダウンロードはこちらから。

2014年入社。安定感や清潔感のあるデザインが得意。CMSに導⼊しやすい効率的かつ保守性の⾼いマークアップができ、デザイナーながらフロントエンドの技術も有する。
旅と写真が好きだが、地図を眺めていて1日が終わることがよくある。


