UIコンポーネントは特徴で使い分けよう!

こんにちは。
デザイナーの平田です。
Webのデザインをしていると、 1ページに載せたい情報はいっぱいあるんだけど、 「ファーストビューに収めたい!」 「ページが長くなり過ぎないようにしたい!」 といったことがよくあります。
そんなとき、アコーディオンやモーダルウィンドウなどの「UIコンポーネント」を使うことで 表示をコンパクトにすることができます。
しかし、なんとなく選んでしまうと ユーザーにとって使いづらいUIになってしまう恐れがあります。
そこで!
「こんなとき、どのUIコンポーネントを使うのが一番いいの?」 ということを、それぞれのUIコンポーネントの特徴を踏まえて考えてみました!
目次
1. UIコンポーネントを使う前に
どのUIコンポーネントを使うか考える前に、
- 全部表示してスクロールで閲覧させてはどうか?
- 別ページに遷移すればいいのでは?
ということをまず考えるべきです。
限られた領域に情報を収めるためには、 コンテンツを選別し、重要でないものから非表示にしていくしかないからです。
情報を隠すとユーザーが見る可能性は減る
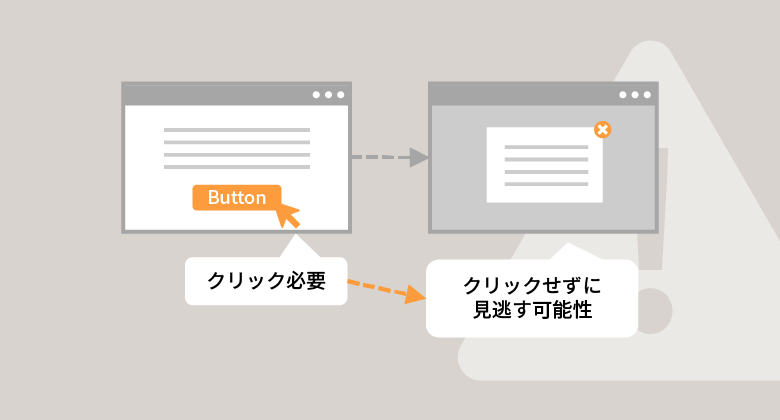
非表示にするということは、 ユーザーがその情報に触れにくくなることを意味します。
非表示の情報を見るために、 ユーザーはマウスオーバー、スワイプ、タップ、クリックするなどの操作をする手間が増えます。 また、非表示コンテンツを見逃す可能性もあります。
結果、ユーザーが情報を見る可能性は減ります。

- ユーザーは必要な情報を見つけられるのか?
- スクロールと1クリックのどちらが楽か?
を考えると、そのまま表示するか別ページに遷移したほうが良い場合もあります!
UIコンポーネントを使って表示するメリット
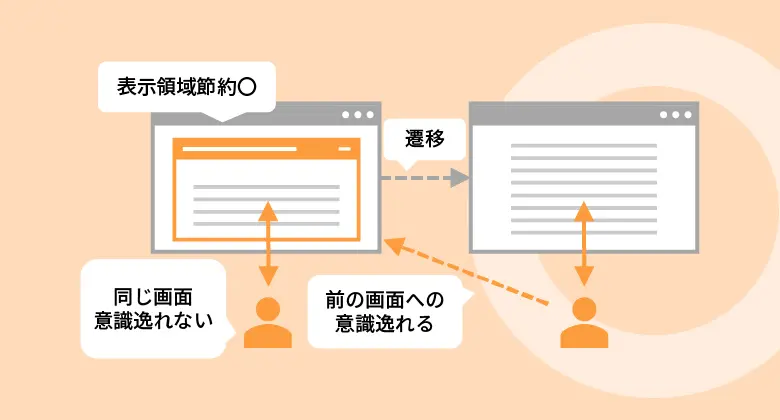
画面遷移をせずにUIコンポーネントを使って表示させることで、以下のメリットもあります。
- 画面遷移しないことで、画面からユーザーの意識をそらさない
- 一度に目に入る情報量が減るので、必要な情報が見つけやすい
- 重要度の低い情報を隠すことで、表示されている情報を見つけやすくなる

つまり、UIコンポーネントを効果的に使えば、ユーザーに使いやすいUIになるんです!
それでは、表示領域をコンパクトにするUIコンポーネントを見ていきましょう。
2. 表示をコンパクトにするUIコンポーネント
1. モーダルウィンドウ

「モードを持つ」という意味で、ユーザーの応答待ちモード状態にある、メインの画面に覆いかぶさる形で表示されるサブウィンドウ
モーダルウィンドウは、操作を完了するかキャンセルするまで他の操作ができなくなります。
そのため、ユーザーにすぐに対応させることができるメリットがあります。 操作の順序を制限するため、手続きなどのフローでユーザーの操作ミスを防止することができます。
一方、操作を中断すれば、ユーザーはそれまで行っていた作業から意識がそれてしまいます。 また、モーダルウィンドウは背景となる元の画面を隠してしまうため、情報の比較ができなくなります。 こうしたデメリットは、ユーザーにストレスを与えるため、 強制力が必要でない場合は使用を避けたほうがいいでしょう。
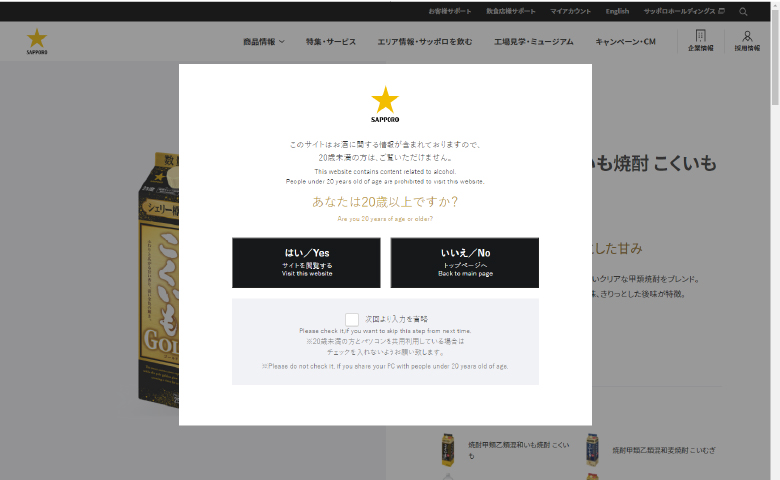
エラーメッセージや警告メッセージなど、 重要な操作や確認を促すために使用するのが適していると言えます。
メリット
- 必要な対応をすぐにさせることができる
- 内容を必ず確認させることができる
- 誤った操作を防止できる
デメリット
- 操作の自由を制限し、ユーザーのストレスになる
- 操作を中断し、途中の作業から意識がそれてしまう
- 背景となった画面の情報を隠してしまう
使用されているサイトの例

2. モードレスウィンドウ

モーダルウィンドウと違い、メインの画面を操作できる状態で表示されるサブウィンドウ
モーダルウィンドウはユーザーの操作を止めてしまいますが、 モードレスウィンドウであればユーザーは自由に操作が可能です。 重要度の低い情報や、元の画面の情報を見ながら操作する場合は、 モードレスウィンドウにしたほうが良いでしょう。
デメリットは、ウィンドウに画面の一部が隠れてしまうことです。 スマホでは画面のほとんどを隠してしまいます
チャットウィンドウやWindowsのメモ帳の検索ダイアログ、 Gmailの新規メッセージ作成ウィンドウなどに使われています。
メリット
- 自由な手順で操作できる
- 元の画面の情報を見ながら操作できる
デメリット
- 画面の一部をサブウィンドウが隠してしまう
- スマホでは画面のほとんどを隠してしまう
使用されているサイトの例

3. 別窓

元の画面とは別に表示するサブウィンドウ
別窓は、画面遷移せず、元の画面を残したまま新しいウィンドウでコンテンツを表示します。
情報量が多くても問題なく、元の画面と情報を見比べながら操作できるのがメリットです。 画面遷移せずに情報量の多いコンテンツを表示したいときに使うのがよさそうです。
スマホでは別タブで開くため、別タブが開いたことにユーザーが気づかず、 元の画面に戻りづらくなる恐れがあるので注意です。
サブウィンドウのサイズは指定できますが、デバイスによってはウィンドウがはみ出ることも考えられます。
メリット
- 元の画面へ戻ってきやすい
- 情報量が多くても対応できる
- 元の画面と情報を比較できる
デメリット
- スマホでは元の画面に戻りづらくなる恐れがある
- サブウィンドウのサイズがデバイスに合わない可能性がある
使用されているサイトの例

4. アコーディオン

選択した項目がその場で広がって詳細な内容を表示する開閉コンテンツ
アコーディオンは、コンテンツを押し下げて広がるので、 他のコンテンツを隠すことなく表示できます。 これに加え、縦並びであることはスマホでのUIに非常に適していると言えます。 複数の非表示コンテンツはそれぞれ開いた状態にできるので、 同じページ内のコンテンツ同士を行き来することもできます。
ただし、アコーディオンは閉じるためにトリガーまで戻らなければいけません。 情報量が多すぎると、開いた時に項目が画面から見えなくなるほどの スクロールが発生し、どこにいるのかわからなくなったり、トリガーの位置まで戻りづらくなります。 一つのアコーディオンに表示する情報量は多くなり過ぎないようにしましょう。
アコーディオンは、表示部分が見出しの役割をするので、 詳細情報を見る前に全体像を把握できるのもメリットです。
自分に必要なところだけを選んで確認できるので、よくある質問やメニューなどに便利です。
メリット
- 他のコンテンツを隠すことなく表示できる
- 複数の非表示コンテンツを同時に表示できる
- 縦並びのためスマホでの表示に適している
- 項目で情報の全体像を把握できる
- 必要な情報だけを閲覧できる
デメリット
- 閉じるためにトリガーまで戻ならければならない
- 情報量が多いと使いづらい
使用されているサイトの例

5. タブ

同じページ内で指定範囲の表示内容を切り替えるコンテンツ
タブはその見た目から、情報の関係性や操作後の結果が予測しやすいです。 タブとして並んでいる項目は、重要度が同じ・関連性のある情報であるとわかりますし、 ユーザーは操作後にすぐ下のコンテンツが切り替わることが想像できます。
タブの項目は見出しの役割をするので、詳細情報を見る前に全体像を把握できるのもメリットです。
デメリットは、タブは横並びのため、項目数に制限がでることです。 (縦並びのタブもたまに見かけますが)
スマホでは画面の横幅が狭いので、項目が多いと破綻してしまいます。 また、情報量が多く、タブの項目が画面から見えなくなるほどのスクロールが発生すると、 別のタブを開くために元の位置に戻らなければなりません。 情報量が多すぎる場合は使わないほうがいいでしょう。
タブは見る必要のない情報を隠し、ユーザーが必要な情報だけを選択できますが、 その代わり、タブで隠れているコンテンツ同士の比較はできません。 並列カテゴリの切り替えや、ユーザーの一般/会員など、同時に見る必要がないコンテンツの切り替えに使うと良さそうです。
メリット
- 画面遷移無しで表示の切り替えができる
- 操作後の結果を予想しやすい
- 項目の関係性がわかりやすい
- タブの項目で情報の全体像を把握できる
- 必要な情報だけを閲覧できる
デメリット
- 項目が多いと破綻する
- 隠れているコンテンツ同士の情報の比較はできない
- 情報量が多いと使いづらい
使用されているサイトの例

6. カルーセル

「回転木馬」を意味し、画像などのコンテンツをスムーズに横にスライドさせるコンテンツ
カルーセルは、限られた表示領域に複数のコンテンツを表示できます。
さらに自動送りであれば、ユーザーは操作なしで見ることができ、 情報に触れる機会を増やせるのがメリットになります。
カルーセルの動きはユーザーの注意を惹きつけますが、 一方で、注意が分散してコンテンツの内容を見過ごしてしまう恐れがあります。 ローテーションバナーは広告に見えやすく無視されやすいのが難点です。
スマホでは横方向のスワイプがカンタンで、タップされやすいので相性がいいです。
ファーストビューという最も貴重な場所に複数のコンテンツを表示できるため、 メインビジュアルへ使用されることが多いです。
メリット
- 限られた表示領域に複数の情報を表示できる
- 自動送りにより情報を目にする機会を増やせる
- 動きによりユーザーの注意を惹く
- スマホでのスワイプは操作しやすい
デメリット
- 自動送りにより一枚目以外は見逃されやすい
- 動きが注意を分散させ、内容が見過ごされやすい
- 広告に見えやすく無視されやすい
使用されているサイトの例

7. ツールチップ

ユーザーがマウスオーバーしたときに表示される補足説明
ツールチップは補足情報をアイコンやテキストの一部分という省スペースで設置できます。
マウスオーバーによる表示のため、ユーザーの操作も最小限になります。
ただし、スマホなどのタッチパネルではマウスオーバーによる操作ができないので、 タップしてもらえるような工夫が必要になります。
マウスオーバーでは、カーソルが離れると消えてしまうため、 短時間で読めないような情報量の多いものは不向きです。
フォームの補助や、アイコンの補足説明、文章の注釈などに使われます。
メリット
- アイコンやテキストの一部分という省スペースで設置できる
- マウスオーバーによる最小限の操作で表示できる
デメリット
- タッチパネルではタップで表示する必要がある
- 情報量の多いものは対応できない
使用されているサイトの例

3. 機能の表を作ってみた
以上のUIコンポーネントの特徴を踏まえて、 条件とコンポーネントの相性を表にしてみました。
| モーダル ウィンドウ |
モードレス ウィンドウ |
別窓 | アコーディ オン |
タブ | カルーセル | ツール チップ |
|
|---|---|---|---|---|---|---|---|
| 情報量が多い | △ | △ |
○
情報量が多いものも○
|
△ | △ | △ |
×
hoverで表示のため不向き
|
| スマホ対応 |
△
画面を隠してしまう
|
△
画面を隠してしまう
|
△
別タブになる
|
○
縦並びなので相性〇
|
△
横並びのため項目数が限られる
|
○
スワイプしやすい
|
△
タップされるような工夫が必要
|
| 情報比較が可能 | × |
○
元のページの情報が見られる
|
○
同時に開いて比較できる
|
△
コンテンツが離れていると難しい
|
× | × | × |
| 情報の一覧性あり | × | × | × |
○
項目は見出し代わりに
|
○
タブが見出し代わりに
|
× | × |
| 並列情報が多い | ○ | ○ | ○ | ○ |
△
横並びのため項目数が限られる
|
△
数が多いほど見逃がされる
|
○ |
| クリック不要 | × | × | × | × | × |
○
自動送りでクリック不要
|
△
hoverで表示・スマホはクリック必要
|
| 閲覧の強制 |
○
即時対応を強制できる
|
× | × | × | × | × | × |
4. 参考サイト
UIコンポーネントの名称・特徴・メリット・デメリットをまとめるにあたり、下記のサイトを参考にさせていただきました。
- Workship MAGAZINE 『モーダルとは?モーダルウィンドウの使い方を徹底解説』(アクセス日:2021-03-16)
- Hypertext Candy 『タブやモーダルなど、よく見かけるフロントエンドUIコンポーネントの紹介と実装サンプル集』(アクセス日:2021-03-16)
- Accessible & Usable 『「モーダル」と「モードレス」』(アクセス日:2021-03-16)
- U-Site 『モーダルと非モーダルダイアログ:用いるべき場合とそうでない場合』(アクセス日:2021-03-16)
- U-Site 『モバイルデバイスにおけるアコーディオンUI』(アクセス日:2021-03-16)
- U-Site 『タブの正しい使い方』(アクセス日:2021-03-16)
- SeleQt【セレキュト】 『モーダルは便利だけど気をつけて!【モーダル実装で失敗しない術】』(アクセス日:2021-03-16)
- デザインの考察、思考についてのブログ 『タブビュー型UI(ユーザーインターフェース)デザインの考察』(アクセス日:2021-03-16)
- MarTechLab(マーテックラボ) 『カルーセルのUIは売り上げにつながるのか!? カルーセルデザインを考えるときに知っておきたい7つのこと』(アクセス日:2021-03-16)
- Rriver - 明日のウェブ制作に役立つアイディア 『Appleがトップページで自動送りカルーセルをやめた理由』(アクセス日:2021-03-16)
- Rriver - 明日のウェブ制作に役立つアイディア 『まったくの勘違い!Appleはトップページで自動送りカルーセルをやめてませんでした』(アクセス日:2021-03-16)
- Adobe Blog『ホームーページにカルーセルを配置する利点と欠点、デザインに役立つ8つのガイドライン』(アクセス日:2021-03-16)
- 海外SEO情報ブログ 『ローテーションバナーは”悪”なのか? ローテーションバナーを使うべきでない3つの理由』(アクセス日:2021-03-16)
- 海外SEO情報ブログ 『スライドバナー/カルーセルに必要なのは『切り替え矢印」ではなく「ラベル」』(アクセス日:2021-03-16)
- CodeGrid 『きちんと学ぶユーザーインターフェース | 第1回 タブUI:効果と副作用』(アクセス日:2021-03-16)
- UX MILK 『UIデザインにおける適切なツールチップの使い方』(アクセス日:2021-03-16)
- 株式会社ウェブ企画パートナーズ 『意外と便利!!「ツールチップ」で効果的にサイトのユーザビリティをあげよう!!ツールチップデザインのポイント・実装方法』 (アクセス日:2021-03-16)
- ジャングルオーシャン 『【UIデザイン】カルーセルスライダー実装のメリット・デメリット』(アクセス日:2021-03-16)
- ブログでSEO対策とアフィリエイト 『外部リンク を 別ウィンドウ で開く メリット』(アクセス日:2021-03-16)
- CJコラム 『サブウィンドウのデメリット!ユーザビリティのために使うべきUIとは?』(アクセス日:2021-03-16)
- All About 『閲覧者に不便をかけない「サブウインドウ」を開く方法』(アクセス日:2021-03-16)
UI/UXにこだわるWebデザイナー。コーディングを想定してデザインしていくのが得意。2018年入社。


