【デザイナー向け】コードを書く必要なし!After EffectsとLottieでアニメーション実装!

目次
はじめに
コードを自分で書かずにアニメーションが実装できる、とても便利なライブラリがあることをご存知でしょうか?
Lottie(ロッティー)
自分で一から書くとなると難易度の高いイメージがあるアニメーション実装が、「Lottie」を利用することで簡単にできます。
まず「Lottie」(公式サイト:https://airbnb.design/lottie/)とは、Airbnbが開発したアニメーションライブラリです。
CSSやJavaScriptを自分で書くことなく、簡単にアニメーションが実装できるので、コーディングが苦手なデザイナーの方でも気軽に利用できて嬉しいですね。
LottieはAdobe MAX 2020のセッションでも紹介され、いまクリエイター界隈でホットな話題となっています。
この記事ではLottieを使って、簡単にアニメーションをWeb上に表示するまでの流れをまとめました。
今回はAfter EffectsとIllustratorを使ってアニメーションを作成します。After Effectsにあまり馴染みがない方でも分かりやすく解説をしていますが、After Effectsの基礎をもっと知りたいという方は【デザイナー向け】基本操作から学ぶAfter Effectsの記事がおすすめです。
これからつくるもの・用意するもの
これからつくるものはこちら
文字の中で水がゆらゆらと増えつつ、様々な要素がアニメーションします。
完成したアニメーション:(https://lottiefiles.com/share/qui7vnfv)
つくるときの流れ

用意するものはこちら
- Adobe Illustrator
- Adobe After Effects
- 拡張機能 Bodymovin
- 用意した素材(AIファイル)
- 好きな素材(.svg、.ai、.epsなどのベクターデータ)
今回のアニメーション作成で必要なソフトはAdobeの「Illustrator」と「After Effects」の2つです。
After Effectsの拡張機能はBodymovinを利用します。プラグインのインストール方法は下記にまとめてありますので、「Illustrator」と「After Effects」がインストールされている状態になっていれば大丈夫です。
一部アニメーションの素材はこちらで用意しました。
しかし、全部こちらで用意するのも…?せっかくアニメーションをつくるなら自分の好きな素材を使用するほうが、100倍楽しいはず。
ということで…。
好きな素材で楽しくつくろう
完成したアニメーションにある魚とダイバーの箇所は、つくるモチベーションも上がるので好きな素材に変えてみてくださいね。フリーの素材サイトなどでベクター形式のデータをダウンロードして作成することがおすすめです。
ベクター形式の.svg、.ai、.epsの素材をIllustratorで色を編集して使用すると、簡単にアニメーションの素材が用意できます。.aiでない拡張子のデータもすべて.ai形式で保存し直し、素材として使用しましょう。

用意した素材(AIファイル)は、下記ボタンからダウンロードして、素材の用意は終わりです。ぜひつくりながら読み進めてみてください。
用意した素材「material.zip」(364KB)
Lottieに書き出すための準備
Lottieを使うためにAfter Effectsの拡張機能「Bodymovin」を使用します。
BodymovinはAfter Effectsのアニメーションを解析し、Webで読み込み可能なJSONファイルとして出力できます。
出力したJSONファイルをWeb上に表示できるアニメーションとして、コードに変換してくれるのがLottieです。
- 「Bodymovin」のインストール手順です。
- まずAfter Effectsを開いている方は一旦閉じましょう。
- After Effectsの拡張機能「Bodymovin」プラグインをインストールするために、ZXP Installerをダウンロード、インストールします。
(http://aescripts.com/learn/zxp-installer/) - Bodymovinの最新版をダウンロードしましょう。
(https://github.com/airbnb/lottie-web/tree/master/build/extension) - インストールしたZXP Installerを開きます。ダウンロードした「bodymovin.zxp」をドラッグ&ドロップでZXP Installerに入れてインストール完了です。
- After Effectsを起動しましょう。
- After Effectsのワークスペース上部に「編集(E)」があります。「編集(E)」>「環境設定(F)」>「スクリプトとエクスプレッション」をクリックします。
- 「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックをします。「OK」をクリックして完了です。

アニメーションを作成してみよう
コンポジションを作成
コンポジションを3つ作成します。コンポジション名は用途に分けて付けると作業がしやすくなります。
今回作成するものは、①logo(実際に書き出すコンポジション) ②Wave(波を作る) ③Rise(上に動かす)の3つです。

After Effectsのワークスペース上部に「コンポジション(C)」があります。「新規コンポジション(C)...」をクリックしましょう。

コンポジションの設定は以下の2つのみです。それ以外の設定はデフォルト状態のままで大丈夫です。
コンポジションの背景色は書き出す際には透明な状態になります。作業しやすい色に変えると良いでしょう。
Settingsの詳細
プリセット:【HDTV 1080 29.97】
デュレーション:【0;00;10;00】
コンポジションを作成したあとは、After Effectsのワークスペース上部にある「ファイル(F)」>「保存(S)」(ショートカットは Windows【Ctrl+S】、Mac【⌘+S】)でプロジェクトを保存しましょう。今後の作業もこまめに保存を忘れないようにしてください。

素材の作成・読み込み
After Effectsでパスの編集は少し作業しづらいため、Illustratorで作成したデータをAfter Effectsに読み込み使用をします。

ここからはIllustratorで作業をします。
「①logo_anime01.ai」は文字と文字の間隔が狭くなるようにデザインすることをおすすめします。(今後の作業で文字をマスクしてアニメーション表示するため)
文字ツールで好きなテキストを入れたのち、アウトライン化をしましょう。

「②nami.ai」は波の形を調整する時間がかかるため、添付したAIファイルをそのままご使用ください。
③準備段階に自分で用意した素材を.ai形式で保存し直し、素材として使用します。まだ素材を.aiに保存し直してない方はここで変えておきましょう。

After Effectsの画面に戻ります。
「ファイル(F)」>「読み込み(I)」>「複数ファイル...」をクリックして先ほど用意した②を除く①③のAIファイルを読み込みましょう。
「フッテージを選択」で「レイヤー結合」を選びましょう。
②「nami.ai」の素材は、3つのレイヤーを含んだデータです。「フッテージを選択」で「レイヤーを選択」を選び、レイヤー1・レイヤー2・レイヤー3をそれぞれ読み込みましょう。

以上で素材の準備が終わりました。
波のアニメーションを作成
先ほど作成したコンポジション「Wave」の中に、「nami.ai」のレイヤー1・レイヤー2・レイヤー3.aiをドラッグ&ドロップします。
重ね順が大切となるため、上からレイヤー123となるように入れてください。

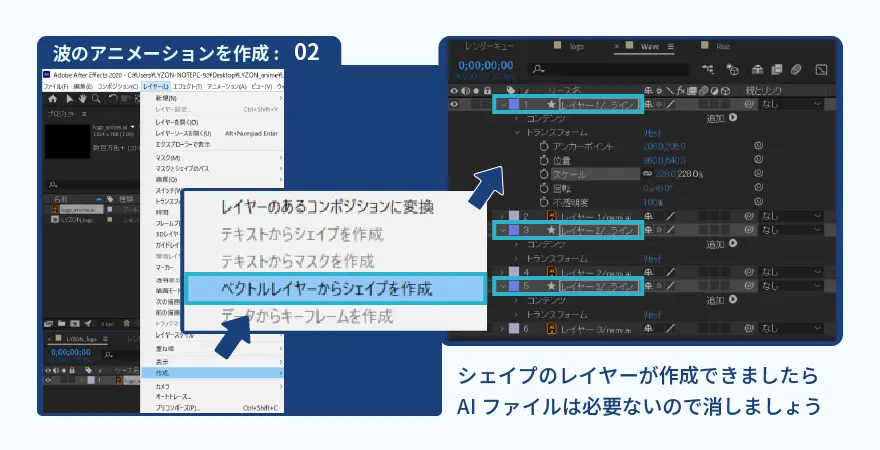
レイヤー1・2・3すべて選択されていることを確認し、After Effectsのワークスペース上部にある「レイヤー(L)」>「作成」>「ベクトルレイヤーからシェイプを作成」をします。
※アニメーションで書き出したのちWebで表示するためには、ここでAIファイルをシェイプに変更する必要があります。

シェイプを作成したあとは、コンポジション内にあるAIファイルは不要となるので消去してください。
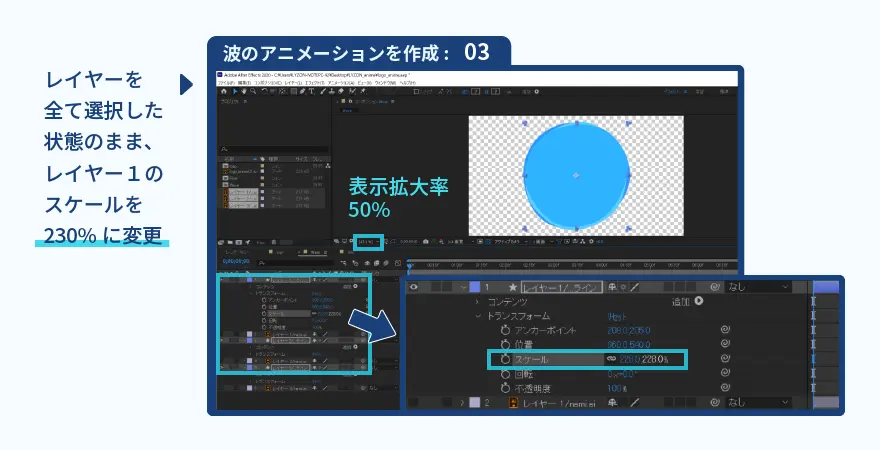
レイヤー1・2・3すべて選択されていることを確認し、3つのレイヤー全てを「トランスフォーム」>「スケール」230%くらいにしてください。表示拡大率は50%で下記画像のように配置されていれば問題ありません。

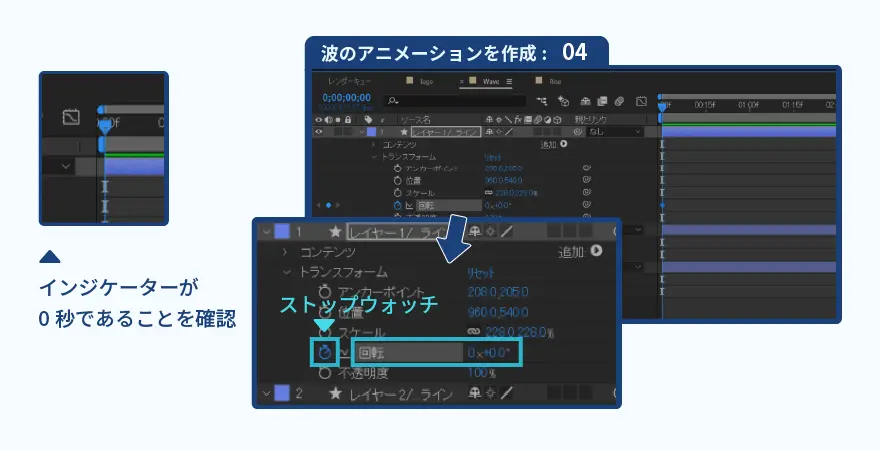
3つのレイヤーそれぞれ、トランスフォームを開いてください。3つとも、0秒のところで回転のストップウォッチをクリックします。

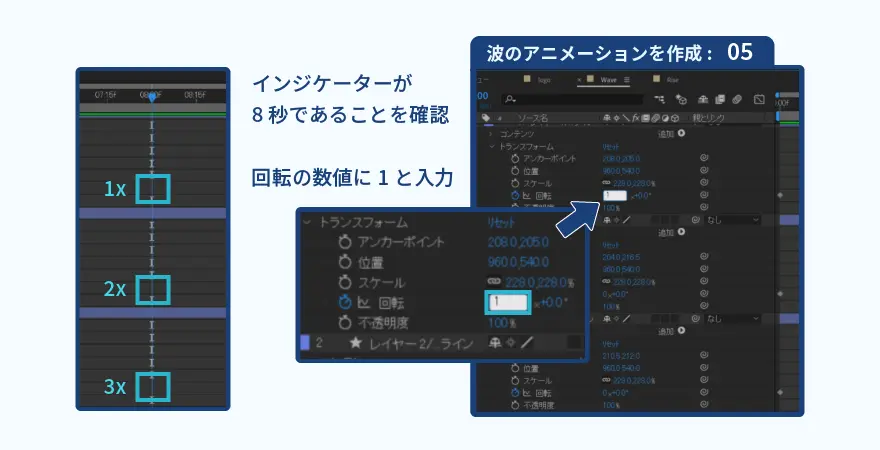
インジケーターを動かし、8秒の位置に移動してください。
レイヤーの上から順に回転の数値左側の「0」xを「1」x「2」x「3」xと変えてください。
数値を変更すると自動的に8秒のところでキーフレームがうたれます。

ここまでの作成状態

波が上昇するアニメーションを作成
「Rise」コンポジションに移動します。
「Weve」コンポジションを「Rise」コンポジションの中にドラッグ&ドロップで入れます。

これから「Weve」コンポジションの高さを低くして横長の長方形にします。
まずトランスフォームを開き、スケールの横のリンクマークをクリックして、左370,右190くらいにします。ストップウォッチを押す必要はありません。
位置のストップウォッチを押し、右の数値Y座標を2000くらいにします。波が隠れるくらいの位置に変更しましょう。
7秒の位置に移動します。位置の、右の数値Y座標を720くらいにします。全体が波で覆われるくらいの位置に変更します。

ここまでの作成状態

Logoのマスクを作成
「logo」コンポジションに移動します。logo_anime01.aiを「logo」コンポジションに入れましょう。
「logo」コンポジションは最終的にアニメーションを書き出すときに使います。書き出した時の大きさを考えて、スケールで調節をしましょう。

logo_anime01.aiも「レイヤー(L)」>「作成」>「ベクトルレイヤーからシェイプを作成」をします。(コンポジション内にあるAIファイルを消去してください。)
「Rise」コンポジションを「logo」コンポジションの中にドラッグ&ドロップで入れます。
重なり順が上に「logoのシェイプ」、下に「Rise」になっていることを確認しましょう。
After Effectsのワークスペースにある画面左下の真ん中のアイコンをクリックすると転送制御が表示されます。
トラックマットが選べるようになったので「Rise」を「アルファ反転マット」にしてください。

ここまでの作成状態

好きなアニメーションを追加
「Rise」コンポジションに移動します。
「Rise」コンポジションの中に、自分で用意して頂いたAIファイル③の素材を入れて、
「レイヤー(L)」>「作成」>「ベクトルレイヤーからシェイプを作成」をします。(コンポジション内にあるAIファイルを消去してください。)

配置した素材に合うような動きを「トランスフォーム」から「位置」「スケール」等でそれぞれのシェイプにアニメーションをつけましょう。
「logo」コンポジションで追加したアニメーションの動きを確認しながら調整します。

以上でアニメーションの作成は終わりです。次は書き出し作業をします。
アニメーションを書き出してみよう
After Effectsのワークスペース上部にある「ウィンドウ(W)」>「エクステンション」>「Bodymovin」をクリックします。
少し待つとBodymovinのウィンドウが表示されます。
書き出すコンポジションを選択したら、右の3点リーダーをクリックして保存先の設定をしてください。

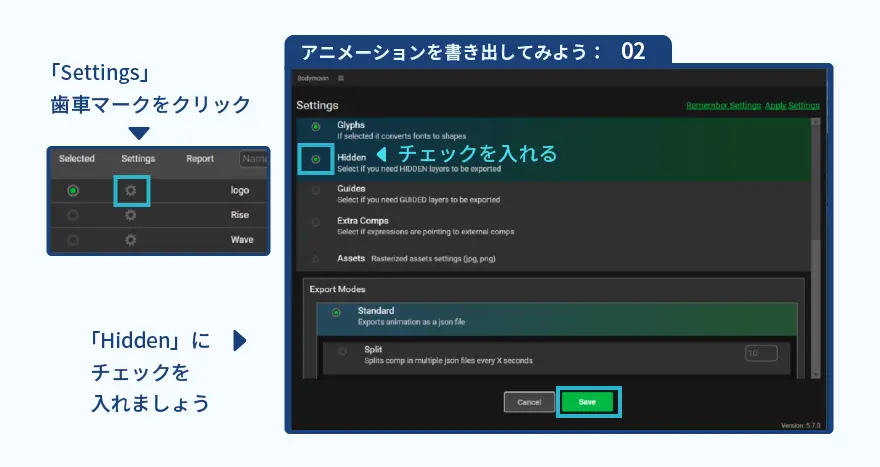
Bodymovinのウィンドウにある「Settings」歯車マークをクリックします。
今回のアニメーションではマスクを使用しているので、必ず「Hidden」にチェックを入れましょう。
Settingsの各詳細は下記画像の通りです。Settingsのカスタマイズをしたのち「Save」保存をします。

Settingsの詳細
Glyphs:テキストを図形シェイプに変換
Hidden:非表示レイヤーを出力
Guides:ガイド付きレイヤーを出力
Extra Comps:エクスプレッションが外部のコンポジションを指している時に選択
Export Modesの詳細
Standard:jsonファイルで出力
Split:複数のjsonファイルをXXX秒ごとに分割
Demo:htmlファイルを出力して、アニメーションをプレビュー可能
Report:アニメーションのレポートを出力
Rive:Riverプロジェクトとしてアニメーションを出力
Standalone:アニメーションとプレーヤーを1つのファイルにまとめて出力
Banner:バナーで使うファイルすべてを出力
AVD:Androids Animated Vector Drawableのxmlを書き出し
「Render」をクリックして、「done」をクリックします。
先ほど指定をした保存先に「OOOO.json」形式のデータがあると思います。
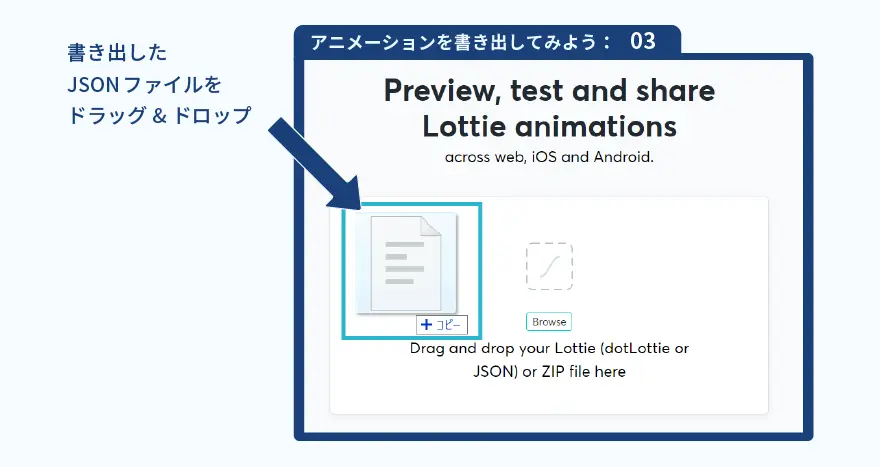
作成した「OOOO.json」形式のデータを「Lottie」のプレビューページにドラッグ&ドロップします。
Lottieプレビューページ:(https://lottiefiles.com/preview)

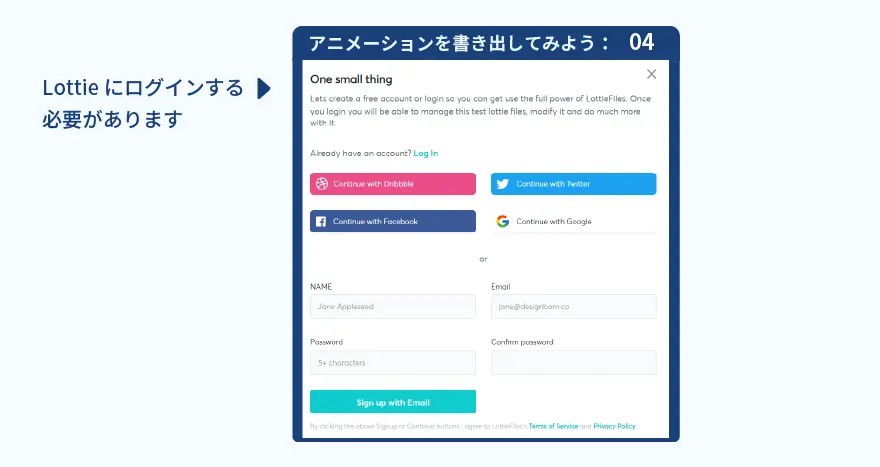
ログインを要求されます。「Lottie」のプレビューページを利用するためには、下記画像の方法からLottieにログインする必要があります。

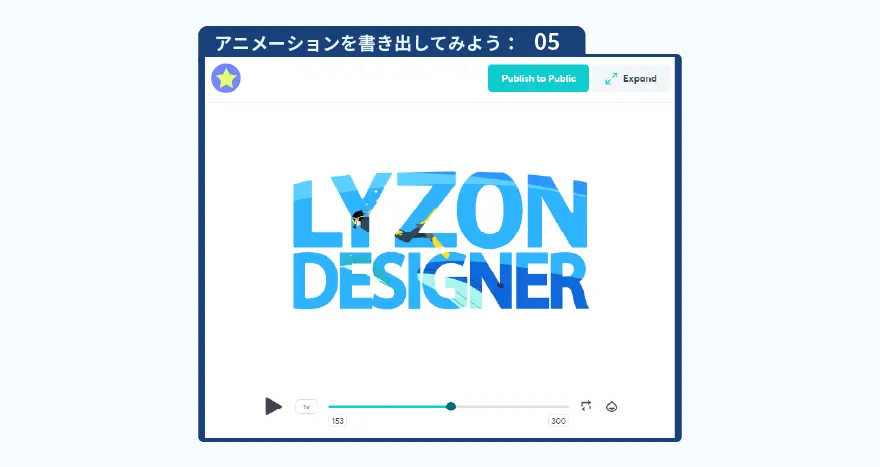
ログインが完了すると、プレビューページでアニメーションが表示されます。

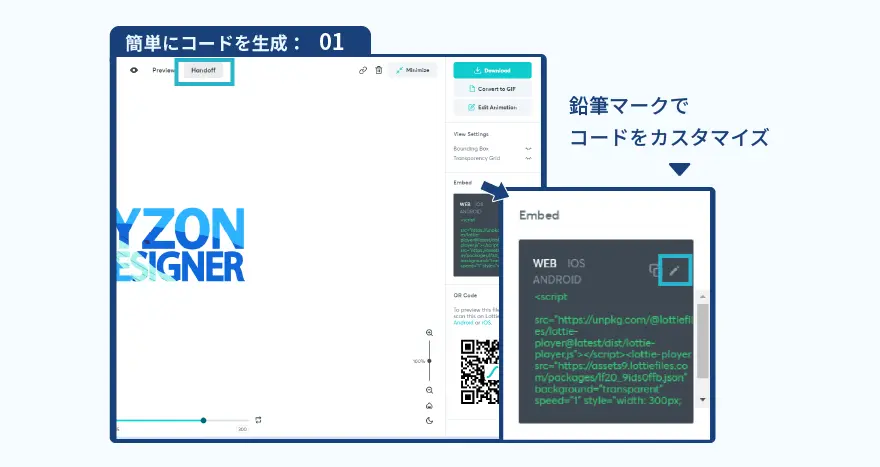
簡単にコードを生成
先ほど表示したプレビュー画面が小さいウィンドウであれば、「Expand」をクリックして画面を大きくしてください。 「Handoff」を選ぶと右側にサイドバーが出ます。「Embed」のコードをそのままWebサイトにはりつけてもアニメーションは実装できますが、「Embed」のえんぴつマークをクリックすると簡単なコードのカスタマイズができます。

アニメーションの自動再生やループ設定など設定可能です。設定が終わったら「Copy Code」をしてWebサイトに張り付ければ完成です。
完成したアニメーション:(https://lottiefiles.com/share/kzrkxywl)

さいごに
今回作成したアニメーションは、Lottieがサポートしている機能のみで作成しました。
Lottieにはサポートされていない表現があるので、Lottie公式Webサイトを確認してからアニメーション作成に望みましょう。
https://airbnb.io/lottie/#/supported-features
実際に作ってみた方はどんなアニメーションになりましたか?プレビュー画面から作成したアニメーションのURLを簡単にシェアできるので、ぜひ周りの方に共有をしてみてくださいね。
2020年入社。
フロントエンドも強くなりたいWebデザイナー。
主にWebページの修正やバナー制作を担当。特撮が好き。


