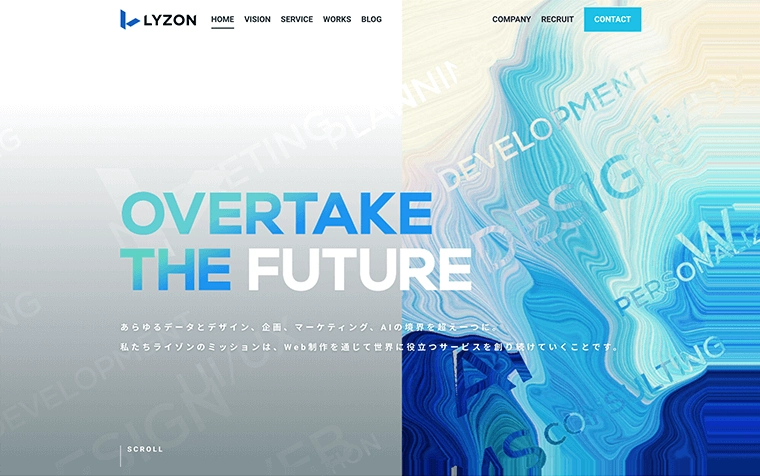
TOPページのメインビジュアルをリニューアルしました

こんにちは、リモートワークを始めてから体に異変が起きはじめたデザイナーの岩淵です。
弊社ホームページのメインビジュアルを 5月20日にリニューアルしておりましたが、なかなか記事にする時間がとれず・・。
ひと月遅れですが、デザインの意味や使われた技術などの裏話をお話します。
目次
なぜビジュアルだけ?
前回リニューアルが2017年で、今回全面的なリニューアルの話も上がっていましたが、このご時世でもありがたいことに、忙しくて自社タスクに手を回しづらい状況が続いておりました。
弊社代表の要望もあり、ビジュアルのみを取り急ぎリニューアルした次第です。
キャッチコピーの意味
ビジュアルを作成するにあたって、まずはキャッチコピーを社内で募り、いくつかの候補の中から最終的に2つ選択しました。

「未来に挑む」は弊社で前々から使用されていたワードで、LYZONという社名の由来でもあります。
シンプルかつ大きな意味を含む言葉なのでチョイスされました。

「未来を追い抜く」「時代の先をゆく」という意味合いで考えられました。
「〇〇 THE FUTURE」など未来に関連する言葉で色々なものを組み合わせて考えたところ、意味的にも目指しているものに当てはまり、語感的にもカッコよかったので選択されました。
(造語なので英語として正しいかはあまり考えないでください・・。)
実際のデザインでは「未来」と「FUTURE」が白抜き文字になっております。
安直ですが未来は白紙であり、これから塗り替えてゆくものであるという意味も含まれています。
インパクトを求めて
「他社との違いが明確にわかるデザイン」ということを意識してデザインを進めました。
弊社はSitecore構築・運用やデジタルマーケティングに強いという特徴があり、デザインで面白いことが出来るという遊び心がどうしても隠れがちです。
今回のビジュアル変更ではデザイン面に強い印象を感じ取ってもらいたかったため、インパクト重視のデザインを制作することとなりました。
アニメーションからデザインを考えるというフロー
デザイン作成を完了した後にアニメーションを付け加えるというフローではなく、アニメーションをどのような表現にするかというところから考えました。
そのフローのほうが「思いつかなかったデザイン」に巡り合う可能性が高いと思ったからです。
PixiJSを選択

アニメーションに強いライブラリを探し回ったところ、
PixiJS
にたどり着きました。
そこそこ軽量ながらもWebGLを扱うことができ、記述も簡単な2Dグラフィックス処理のためのJavaScriptライブラリです。
Three.jsで3D表現という選択肢もありましたが、制作期間がとても伸びてしまうので今回は2Dでの制作を選択。
数ある2Dグラフィックスのライブラリの中でも、手軽にWebGLを用いたリッチな表現を実現しやすかったのでPixiJSを使うことに決めました。
数々のサンプルを見たなか、DisplacementFilterというものに興味を持ちました。
See the Pen Pixi JS Displacement Effect by a_iwabuchi (@a_iwabuchi) on CodePen.
このように画像などに対して特殊なフィルターをかけるものです。
読み込みに多少時間がかかるかもしれません。
様々なフィルターなど組み合わせて試行錯誤したところ、「フィルターを文字にして流したらどうなるか」と思い立ち作成してみました。
なかなか面白い動きができ、おまけに業務内容をやんわり伝えることも出来ます。
後ろに文字のフィルターを流すと決まり、あとはキャッチコピーなども含めてPixiJSに落とし込んでいきました。
マウス操作による動きも実現したかったので、RGBフィルターや位置の操作も付け加えることになりました。
未来のうねりの中を進む、という意味があります
正直な話、意味はほとんど後付けになっております。
このビジュアルから想像された「未来は何が起きるか分からなくてうねって見える」ということから、「うねりの中を進んでいく」「未来を拓いていく」 という部分につなげて意味が加えられました。
技術を表すワードが進んでゆくことで、技術を持って未来を制していくという心意気が表されている・・ように見えると思います。
改善も行っていきます
パフォーマンスの課題
複数のフィルターを組み込むと、高い処理能力を求められるため負荷が大きくなります。デバイスによっては絶えずファンが回ってしまうことでしょう。
ビジュアルが画面外になった際にアニメーションを一時停止するという措置を入れていますが、表示し続けるのはそこそこのスペックがないと厳しい現状です。
FPSを下げるという手段も試しましたが、カクカクするとカッコ悪いので却下・・。
複雑なアニメーションをより多くのデバイスでストレスなく対応させることはとても難しいと実感しました。今後の大きな課題です。
今後の展開
将来的にはマーケティングオートメーションを導入し、メインビジュアルをパーソナライズで出し分けることを検討しております。
初めて訪れたユーザーには今回制作したビジュアルでインパクトを与え、それ以降訪れたユーザーには必要としている情報に早く辿り着けるようなビジュアルに切り替えることで、より効果の高いサイトを実現できるよう目指してまいります!
2017年にWebデザイナーとしてLYZONに入社。
現在はアートディレクターとしても活動中。


